The recorder records the browser interactions with the JMeter. But before the recorder does it job, we need to do some preliminary setup. JMeter's HTTP(s) Test Script Recorder is designed to record test scenarios.
In this blog post, our aim will be to get your system i.e. your JMeter ready for recording the browser interactions. For that you need to do the following:
- You need to understand what is a Proxy and How the recorder exactly works.
- How to intercept and record HTTP requests.
- How to Configure Browsers to use JMeter Proxy.
- Record HTTPS Requests.
Prerequisites:
- You must have JMeter successfully installed in your system. You can refer to the article Getting Started with JMeter: Part 1: Installation and Executing JMeter in Different Modes to get a step-by-step guide on how to install JMeter.
- You should have an idea of how to launch and use JMeter.
How Proxy Works?
All of you must be aware of how a proxy actually works. A proxy is nothing but a component that is placed between you and a remote server. What proxy do is to pass your queries to the remote server and at the same time, it transmits the result sent by the remote server to you. This means if we use JMeter as a proxy, it can record all of your browser interactions with a server whether HTTP or HTTPS.
You are right, How to use JMeter as a Proxy? The answer is very simple, JMeter Test Script Recorder is designed in a way to provide this functionality of Proxy.
Configure Browser to use JMeter Proxy:
Firefox Setup:
1. Open Firefox.
2. Open Preferences. There are 3 ways to open Preferences.
- Go to Edit → Preferences.
- Or Go to Tools → Preferences.
- Or you can type about:preferences#advanced as the URL.
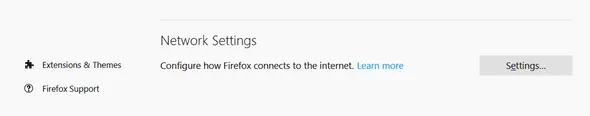
3. Go to the bottom of the page. Click on the Settings button under the Network Settings.

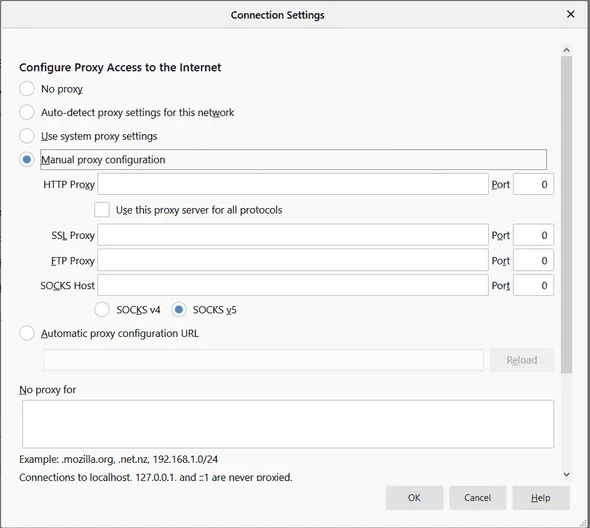
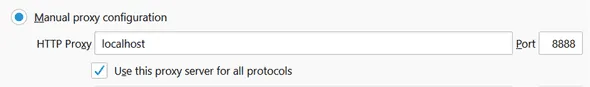
4. On the new pop-up window, check Manual proxy configuration.

- HTTP Proxy: Enter the localhost or IP address of your system.
- Port: Enter 8888.

5. Click on the checkbox Use this proxy server for all protocols.
6. Click on the OK button. This should return you to the browser.
Google Chrome Setup:
- Open Google Chrome.
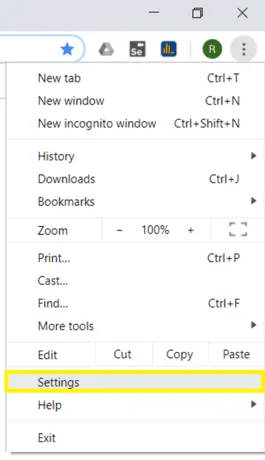
- Go to the main menu on the right-hand side.
- Select Settings from the list.

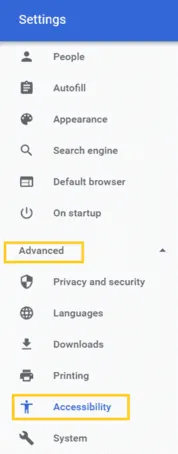
- Go to Advanced → Accessibility in the left side menu.

- Click on Open your computer's proxy settings.
- Turn ON the manual proxy setup. Enter localhost in Address and 8888 in Port.
- Click on the Save button.
HTTP Requests
JMeter Recorder Template is the easiest way to get started with recording HTTP requests.
1. Launch JMeter in GUI Mode.
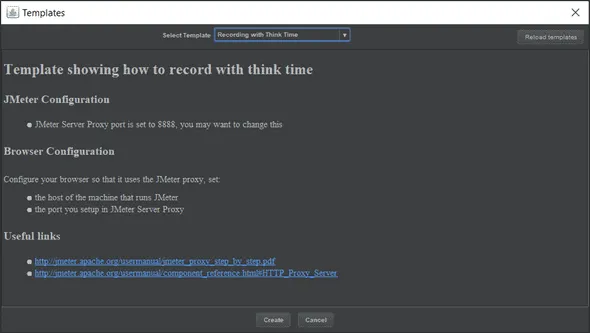
2. Click on Files → Templates.
3. In the dialog box that appears, select Recording with Think Time in the drop-down list Select Template.

4. Click on the Create button.
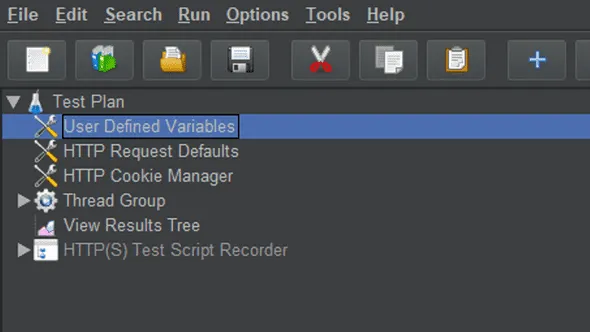
5. You will see a list of attributes that you can configure.

- User-Defined Variables: This lets you define the initial set of variables, just as in Test Plan.

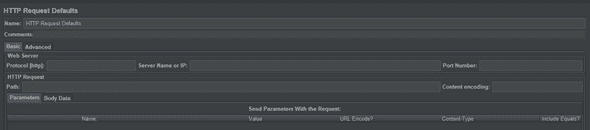
- HTTP Requests Defaults: This lets you set default values for the variables that the HTTP Request controller can use.

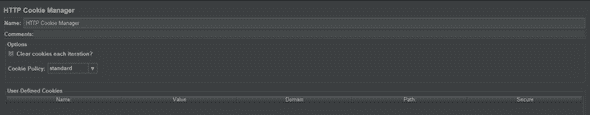
- HTTP Cookie Manager: Job of HTTP Cookies Manager is to store and sends cookies just like a web browser do.

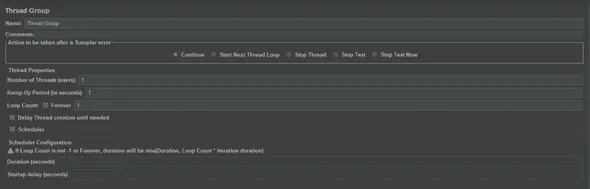
- Thread Group: Thread Group consists of the request being recorded by JMeter's proxy. Thread Group has a Recording Controller inside it.

- Recording Controller:

- HTTP(S) Test Script Recorder: This is the main component that is responsible for controlling JMeter's Proxy Settings.

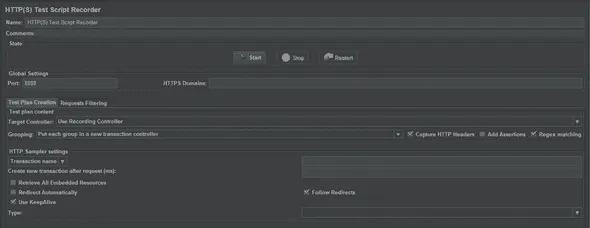
HTTP Test Script Recorder Settings:
If you carefully observe the HTTP Test Script Recorder Settings window. You will observe that there are 3 types of Settings that need to be done:
1. Global Settings: This has 2 fields:
- Port: This is the TCP Port on which HTTP or HTTPS Proxy will be running, listening for HTTP requests.
- HTTPS Domain: This is the list of Domain Names or we can say Host Names for HTTPS.
2. Test Plan Content: There are 3 fields:
- Target Controller: Recording Controller by defaults records everything, every interaction with the web browser. But it is possible to change to whatever you want to record.
- Grouping: HTTP requests are grouped to determine which requests belong to the same page.
- Capture HTTP Headers: Creates HTTP Headers Manager which will capture the headers sent by the web browser.
3. HTTP Sampler Settings:
- Use Keep-Alive: enable HTTP Keep-Alive to signal that connection should be kept open for further messages.
- Follow Redirects: generates only one HTTP request when multiple HTTP redirections are detected and enable Follow Redirects on it.
4. In the HTTP Request Defaults element:
- Enter Server Name or IP: frugaltesting.com
- Leave all other fields as it is.
- Return to HTTP(S) Test Script Recorder, and click the Start Button at the top.
Clicking on the Start button will start the JMeter Proxy Server to intercept the browser requests. Please Note this setup was for HTTP Requests. For HTTPS Requests you need to set up JMeter CA Certificate.
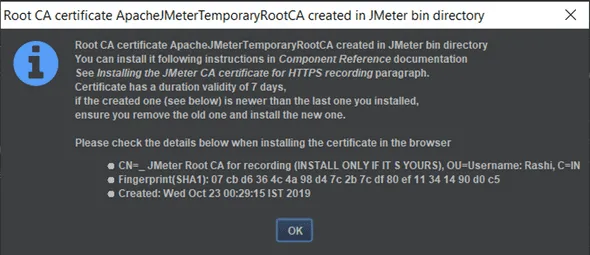
If any user enters the URL that is not HTTP. JMeter will show a message that

Root CA Certificate is created in JMETER_HOME/bin directory. You need to install this certificate in your browser. The validity of this certificate is 7 days. In the next blog post, we will be discussing with you how to install the ROOT CA Certificate and will also tell you a hack to increase the validity of this certificate so that you don't need to update it after every 7 days.
Configure Browser to use JMeter Proxy
We need to accept, install and trust JMeter's Root Certificate to allow JMeter's Proxy to decrypt HTTPS Traffic. Be cautious and don't ever leak your Root Certificate to any third party. Otherwise, the Root Certificate is very secure.
The majority of users these days use 2 browsers most commonly: Mozilla Firefox and Google Chrome. In this article, we will be discussing how to configure the browser to use JMeter Proxy in these 2 browsers only. So, let's get started.
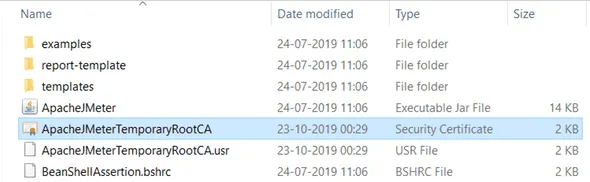
JMeter generates and saves Jmeter's Root Certificate Authority within the JMETER/HOME/bin folder. You should be able to find a file name ApacheJMeterTemporaryRootCA.crt in this folder. As you can see from the screenshot below.

By default, the validity of this Root CA Certificate is 7 days. But there is a hack to deal with this. Follow the steps below:
- Stop JMeter.
- Open JMETER/HOME/bin/jmeter.properties file.
- Locate the lines:
#The default validity for certificates created by JMeter
_ #proxy.cert.validity=7_
- Suppose we want to change the validity to a year i.e. to 365 days. You simply need to change 7 in the above line to 365.
#The default validity for certificates created by JMeter
#proxy.cert.validity=365
- Delete any existing ApacheJMeterTemporaryRootCA.crt in JMETER/HOME/bin folder.
- Restart JMeter.
Firefox Setup
To install JMeter's Trusted Root Certificate Authority in Firefox, follow the following steps:
- Open Firefox
- Open Preferences. There are 3 ways to open Preferences.
a) Go to Edit→Preferences
b) Or Go to Tools→Preferences
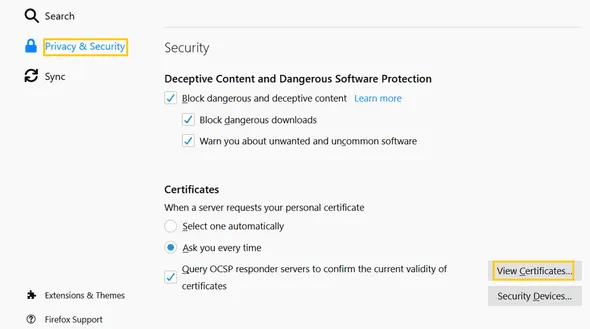
c) Or you can type about:preferences#advancedas the URL. - Select Privacy & Security from the left menu.
- Navigate to the bottom of the page.
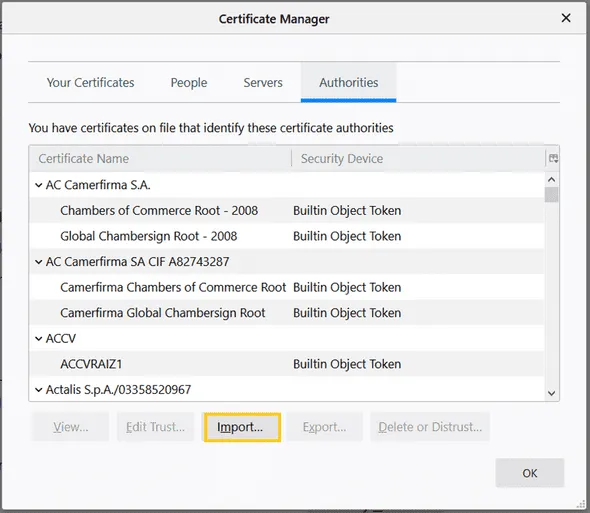
- Click on View Certificates under Certificates head.

- Click on Import.

- Browse for the ApacheJMeterTemporaryRootCA.crt in the JMETER\HOME/bin_ folder.
- Click on Trust this CA to identify websites checkbox.
- Click on the OK button.
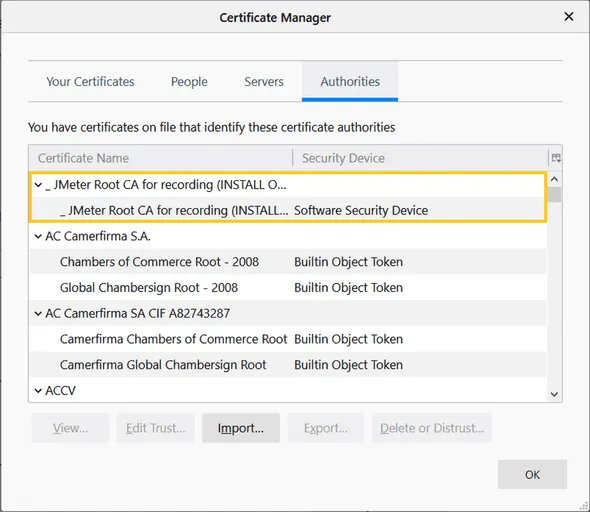
- You will be able to see the Certificate under the Certificate Manager.

- Voila!!! You are done installing Root Certificate in the Firefox browser.
Google Chrome Setup:
Let's go through the steps to install the Root Certificate in Google Chrome.
- Open Google Chrome.
- Go to the main menu on the right-hand side.
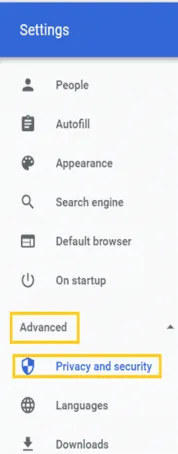
- Select Settings from the list.

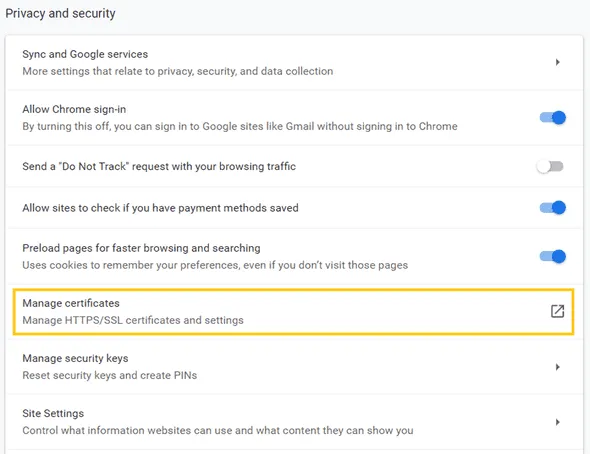
- Go to Advanced->Privacy & Security from the left side menu.
Recording the interactions

- Select Manage Certificates from the list.

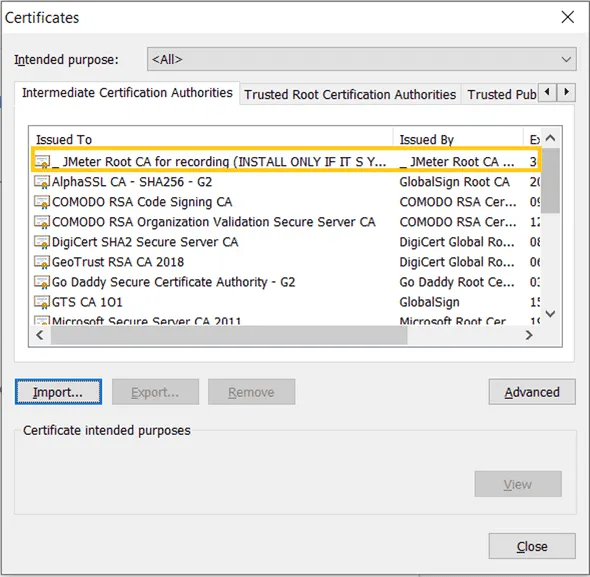
- Click on Intermediate Certification Authorities and then click on Import.
- Browse the certificate file from JMETER_HOME/bin folder and click on Next and Next.
- Your file will be installed successfully, a message will be shown.
- You should be able to see the certificate installed under Intermediate Certification Authorities.

NOTE: You have an option to change the category of the certificate at the time of installation from Intermediate Certification Authorities to any other category.





%201.webp)