Front-end testing ensures that a website or web application delivers consistent, reliable, stable, secure, high-quality interfaces that meet user expectations and support long-term product user interface (UI) across different browsers and devices. It helps identify layout issues, broken elements, and interaction bugs that may affect software quality and usability. By combining manual and automated testing, teams can validate UI design, responsiveness, and performance. Selenium, Cypress, Playwright, and Jest are widely used to automate test cases and streamline workflows. Effective cross-browser testing and software user testing help deliver success.

What’s next? Keep scrolling to find out:
🚀 Frontend Testing Explained – What it is and why it matters for UI quality.
🚀 Manual vs. Automated – When to test by hand and when to use tools.
🚀 Cross-Browser & Responsive Checks – Make sure your UI works everywhere.
🚀 Common Issues to Catch – Spot layout bugs and interaction glitches early.
🚀 Best Practices & Tools – Use Selenium, Cypress, Playwright, Jest, and more.
What Is Frontend Testing?
Front-end testing is the practice of evaluating the user interface (UI) of a web application to ensure it functions correctly. It provides a consistent experience across different browsers and devices. It tests elements like buttons, forms, and navigation for responsiveness and interactivity.

Example:
For instance, Selenium is commonly used for automated software testing to verify if UI elements like buttons and forms function correctly across different browsers such as Chrome, Firefox, and Safari. This helps ensure cross browser compatibility, improving the software quality and enhancing the overall user experience.
Why UI Consistency Matters Across Browsers and Devices
UI consistency plays a crucial role in maintaining a smooth and reliable user experience. When a website or application appears and functions differently across browsers or devices, it can confuse users, leading to frustration and potential abandonment.

Key reasons for UI consistency include:
- Varied Rendering Engines: Different browsers use distinct rendering engines (like Blink, Gecko, WebKit), which can lead to inconsistent layout or behavior unless thoroughly tested.
- CSS and JavaScript Interpretation: Slight differences in how browsers interpret CSS properties or JavaScript functions can cause elements to break or behave unpredictably.
- Device-Specific UI Issues: Elements may appear distorted or misaligned due to differences in screen resolutions, DPI, or touch capabilities on devices.
- Lack of Standard Support: Not all browsers support the latest web standards or updates uniformly, making fallback strategies crucial for UI consistency.
- User Expectation Consistency: Users expect the same intuitive interaction across platforms—any inconsistency can disrupt their journey and reduce engagement.
Types of Frontend Testing You Should Know
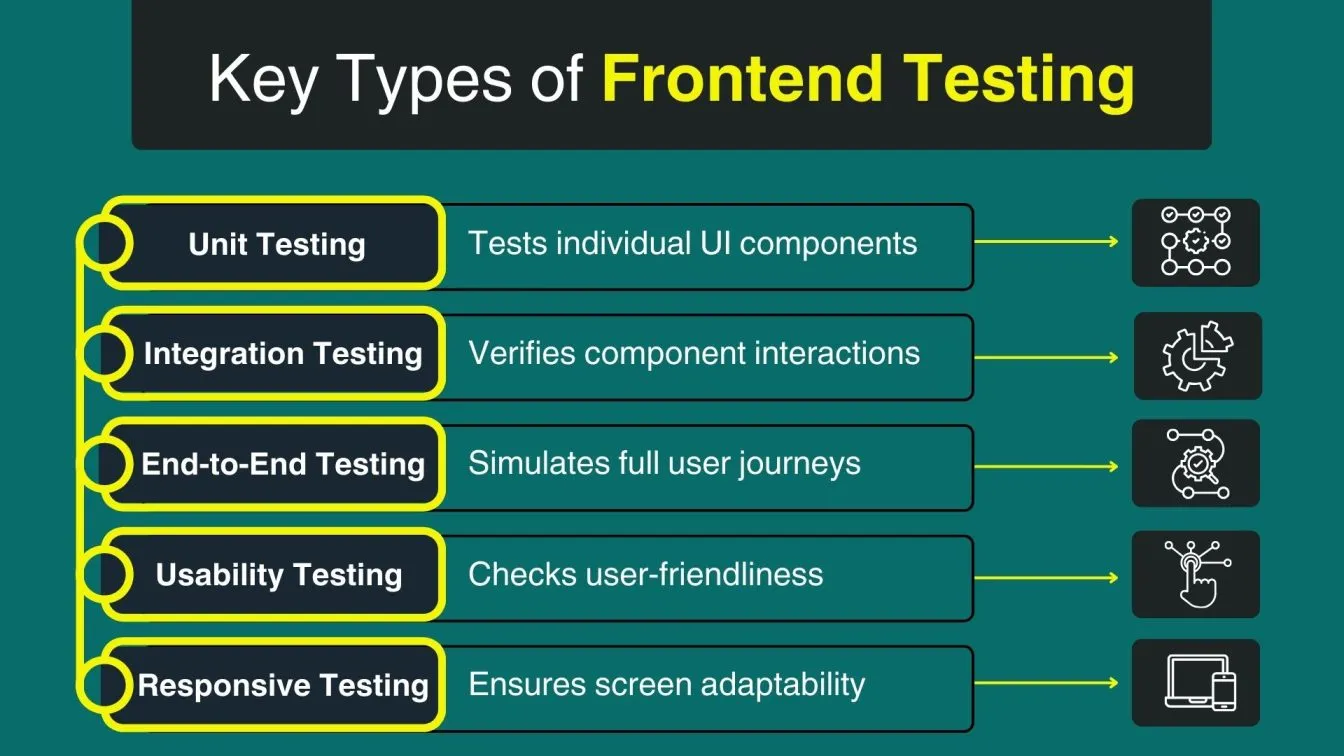
Frontend testing is essential to ensure that the user interface (UI) functions correctly and provides a seamless experience across various devices and browsers. Here are the main types of frontend testing:

- Unit Testing: This focuses on testing individual components or functions of the front end, such as buttons, forms, or input fields. Jest is a popular tool for software unit testing in JavaScript.
- Integration Testing: This tests how different parts of the UI work together. It ensures that components interact correctly, such as validating form submissions or verifying data flow between the UI and the backend.
- End-to-End Testing (E2E): E2E tests simulate real user interactions with the entire application. Tools like Cypress and Selenium for testing help automate these tests, ensuring the application works as expected from start to finish.
- Usability Testing: This focuses on the ease of use and user experience of the UI. It involves testing how intuitive and user-friendly the interface is.
- Responsive Design Testing: This tests how the UI adapts to different screen sizes and resolutions, ensuring that the layout looks good on both mobile and desktop devices.
Manual vs. Automated Frontend Testing
Manual Frontend Testing: A process where testers execute test cases manually without using automation tools. It relies on human interaction to verify UI behavior, usability, and layout accuracy.
Automated Frontend Testing: A process where test scripts and tools automatically validate UI functionality. It’s faster, more scalable, and ideal for repeated and regression tests.
Top Tools for Frontend and UI Testing
Effective front-end and UI testing relies heavily on the right set of tools to ensure a consistent and smooth user experience. With the variety of devices, browsers, and screen sizes available today, using the best tools is essential for performing accurate tests across multiple platforms. These tools help automate repetitive testing tasks, check for cross browser compatibility, and ensure software quality by catching potential UI issues early. In the following section, we’ll introduce some of the top tools that are widely used for frontend and UI testing, each offering unique features for different testing needs.
1. Selenium
Selenium is a widely trusted tool for automated software testing, especially known for its strong cross browser testing features. It supports major browsers like Chrome, Firefox, Safari, and Edge, and allows test scripting in languages such as Java, Python, and JavaScript. Selenium automation testing enables efficient and repeatable UI testing at scale, making it essential for modern software development. Its open-source nature and strong community support make it a go-to choice for scalable Selenium software testing services.

🧩 Ideal Use Cases:
- Performing cross browser compatibility tests to ensure seamless UI across different browsers.
- Running regression testing after updates or new feature releases.
- Automating web user interface testing for large-scale applications.
- Validating graphical user interface consistency across desktop platforms.
- Integrating with CI/CD workflows for continuous software quality control.
2. Cypress
Cypress is a modern, JavaScript-based tool for fast and reliable end-to-end testing of web applications. It runs directly in the browser, offering real-time interaction and visual feedback. Ideal for frontend developers using frameworks like React, Angular, or Vue, Cypress includes features like time travel, automatic waits, and network stubbing. It can also integrate with software security testing tools to detect vulnerabilities while ensuring robust software quality.

🧩 Ideal Use Cases:
- Conducting real-time browser testing for fast iteration.
- Automating UI tests for interactive web apps.
- Improving quality assurance software through detailed test logs.
- Handling complex user interaction scenarios with ease.
- Integrating with user testing software and quality control pipelines.
3. Playwright
Playwright, developed by Microsoft, is a powerful testing tool for cross browser testing across Chromium, Firefox, and WebKit using a single API. It supports multiple languages like JavaScript, Python, and C#, and includes features like device emulation, screenshot capture, and network request interception. Ideal for testing responsive design, Playwright ensures consistent software user interface experiences across mobile and desktop platforms.

🧩 Ideal Use Cases:
- Running automated cross browser testing for UI consistency.
- Simulating mobile and desktop user interactions.
- Validating responsive design across screen sizes and devices.
- Integrating with CI tools for scalable software quality assurance.
- Performing tests on multiple browsers and devices simultaneously.
4. Jest
Jest is a delightful JavaScript testing framework primarily used for unit testing and snapshot testing of front-end components. Developed by Facebook, it works seamlessly with libraries like React and supports TypeScript out of the box. Jest helps ensure software quality at the component level, making it ideal for detecting small visual or functional changes before they reach production.

🧩 Ideal Use Cases:
- Performing unit tests for individual UI components.
- Detecting visual regressions with snapshot testing.
- Validating software user interface design in isolation.
- Ensuring code quality in test-driven development.
- Supporting npm Jest setups for scalable frontend projects.
5. TestCafe
TestCafe is a user-friendly and powerful tool for frontend testing, known for its simplicity and performance. Unlike Selenium, it doesn’t rely on WebDriver, which reduces setup time and improves test stability. TestCafe supports all modern browsers and allows parallel test execution, making it ideal for scaling tests in large web projects. It’s widely used for software user testing and web user interface design validation, especially when integrating tests into agile CI/CD environments.

🧩 Ideal Use Cases:
- Running cross-browser UI tests with minimal setup.
- Performing parallel testing to reduce execution time.
- Validating user interface design software outputs.
- Integrating into CI/CD pipelines for frequent deployments.
- Automating tests for responsive web applications.
How Cross-Browser Testing Impacts UI Reliability
Ensuring a consistent and seamless user interface (UI) experience across all browsers is essential for delivering high-quality software.

1. Detecting Browser-Specific UI Issues
Each browser renders code differently. Without cross browser compatibility testing, UI components may shift, overlap, or break, leading to inconsistent user experiences.
2. Enhancing User Experience Across Devices
Testing ensures your graphical user interface works smoothly, not just on desktops, but also on mobile browsers, improving software user testing results across platforms.
3. Strengthening Software Quality Assurance
Incorporating automated cross browser testing into your QA workflow reduces post-deployment bugs and helps maintain quality software standards.
4. Supporting Continuous Delivery
Tools like Selenium, Cypress, and Playwright allow scalable and efficient cross-browser tests, enabling smooth integration into CI/CD pipelines and accelerating reliable product delivery.
Common UI Issues Detected Through Frontend Testing
Front-end testing plays a vital role in identifying UI inconsistencies that may disrupt the user experience. Whether performed manually or using automated testing software, these tests help uncover design and functionality flaws that impact performance, usability, and software quality assurance.

1. Layout and Alignment Problems
One of the most frequent issues involves broken layouts, misaligned text, overlapping elements, or distorted images, especially when viewed on different screen sizes or browsers.
2. Broken or Unresponsive Elements
Buttons, forms, sliders, and navigation menus may fail to function as expected due to faulty scripts or browser incompatibilities, which can be caught during software user testing.
3. Inconsistent Styling
Fonts, colors, or spacing often render differently across browsers. Without cross-browser testing, such inconsistencies go unnoticed and affect the user interface design quality.
4. Navigation and Responsiveness Issues
Poor mobile optimization leads to issues like horizontal scrolling, clipped content, or unusable touch elements, all of which are detected through responsive design testing.
5. Slow Load Times or Flickering UI
Performance glitches, like slow rendering or flickering, especially in SPAs, are spotted during UI testing phases using tools like Selenium, Cypress, and Playwright.
Testing Strategies for Mobile vs. Desktop Interfaces
Testing UI across mobile and desktop platforms requires tailored strategies to meet each device's unique challenges.

Mobile Interface Testing
Mobile devices have smaller screens, touch interactions, and varying network speeds, making testing more complex. Key areas to focus on include:
- Touch Interactions: Ensure gestures like swipe, tap, and pinch work smoothly.
- Responsive Layout: Test how the UI adjusts across different screen sizes and orientations.
- Network Performance: Ensure the app performs well on slow networks.
Desktop Interface Testing
Desktop UIs need to accommodate larger screens and precise mouse interactions. Important aspects to test include:
- Layout Consistency: Ensure the UI is aligned across screen sizes and browsers.
- Cross-Browser Compatibility: Test across multiple browsers such as Chrome, Firefox, and Safari.
- Mouse/Keyboard Interactions: Verify all interactive elements respond well to user input.
Best Practices for Reliable Frontend Testing
Reliable frontend testing ensures a seamless user experience and consistent UI across different browsers and devices. Here are some best practices to help achieve robust frontend testing:

1. Start with Clear Test Cases
Before beginning testing, clearly define test cases based on user behavior and the intended user experience. This will guide your test coverage and help avoid unnecessary tests.
2. Leverage Automated Testing Tools
Tools like Selenium, Cypress, and Playwright are essential for automating repetitive tasks, reducing human error, and increasing test efficiency. Automation is particularly beneficial for cross-browser testing and regression testing.
3. Test Across Real Devices
While emulators and simulators are helpful, always perform tests on real devices to capture issues related to specific device capabilities, like touch responsiveness or performance.
4. Maintain Consistency Across Browsers
Ensure consistency by regularly testing your UI across popular browsers (Chrome, Firefox, Safari, etc.). Tools like Cross-browser testing platforms can help you simulate different environments.
5. Focus on Performance and Accessibility
Test for page load speed, rendering issues, and accessibility to ensure that your UI is optimized for all users, including those with disabilities.
Challenges in Cross-Device Testing and How to Overcome Them
Cross-device testing ensures that your web application provides a consistent and seamless user interface (UI) experience across smartphones, tablets, desktops, and other devices. However, it comes with several challenges:

1. Device & OS Fragmentation
With countless combinations of screen sizes, resolutions, operating systems, and browsers, achieving full cross browser compatibility becomes complex. It’s impractical to manually test on every possible device.
Solution: Use cloud-based cross-browser testing platforms like BrowserStack or Sauce Labs, which provide access to a wide range of real devices and environments.
2. UI Layout and Responsiveness Issues
In modern web applications, a responsive UI can behave inconsistently across a range of devices, especially between mobile and desktop, causing layout breaks or scaling issues. These compatibility issues impact user experience and hinder the development process.
Solution: Use a mobile-first approach, flexible grids, and conduct visual regression testing and performance testing with tools like Selenium, Cypress, and Playwright throughout the testing process to maintain consistent design in complex web applications.
3. Performance & Network Variability
Inconsistent network speeds across devices can degrade the performance of front-end development and limit access to advanced features.
Solution: Simulate various network conditions during testing, optimize asset delivery, and include performance testing in your pipeline to ensure smooth functioning on all devices.
Final Thoughts: Elevating User Experience Through Frontend Testing
Frontend testing plays a crucial role in delivering a seamless and reliable user interface across devices and a range of browsers. By adopting both manual and automated testing strategies, teams can detect UI inconsistencies, functional bugs, and cross-browser issues early in the development process. Tools like Selenium, Cypress, and Playwright enhance testing precision, while integration into CI/CD pipelines ensures continuous quality throughout the front-end cycle. Gaining practical experience with these tools enables teams to build more resilient and user-friendly applications.

Ultimately, effective frontend testing leads to higher software quality, improved user satisfaction, and increased confidence in product releases. When a software testing service prioritizes UI consistency and cross-device reliability, it not only prevents errors but also elevates the overall user experience.
Frugal Testing is a leading SaaS application testing company known for its AI-driven test automation services. Among the services offered by Frugal Testing are cloud-based test automation services that help businesses improve testing efficiency, ensure software reliability, and achieve cost-effective, high-quality product delivery.
People Also Ask
How do I test the performance of UI under heavy load?
Use tools like Lighthouse or WebPageTest to simulate traffic and monitor performance metrics such as load time and response speed.
How do I manage UI testing for dynamic content?
Leverage tools like Cypress and Selenium with custom waits to handle dynamic content that loads at varying times.
How does accessibility factor into frontend testing?
Use tools like Axe or Lighthouse to identify accessibility issues and ensure compliance with WCAG standards for a better user experience.
How do I test animations and transitions in the UI?
Automate animation testing with tools like Cypress or Playwright to ensure smooth transitions and correct element behavior.
Should I include third-party scripts in my tests?
Yes, test third-party scripts to ensure they don’t disrupt UI functionality or performance across different browsers and devices.





%201.webp)