Making sure your website or app functions flawlessly across a variety of browsers, devices, and platforms is essential in this digital world.
Regardless of where or how users access your product, cross-browser testing is essential to providing consistent user experiences. This guide covers everything you need to know, from testing for browser compatibility to investigating sophisticated tools like Selenium and Playwright.
This thorough guide is designed for you if you're looking into free cross-browser testing solutions or intend to incorporate cross-browser testing into the cloud. In 2025, let's set out to improve your testing methods, optimize processes, and guarantee that users have smooth interactions on all platforms!
This is the perfect blog for those exploring:
📌 What is Cross-Browser Testing and Why It Matters in 2025
📌 The Evolution of Browsers and Key Components of Compatibility Testing
📌 Manual vs. Automated Testing: Choosing the Right Approach
📌 Tools, and Common Issues in Cross-Browser Testing
📌 Cloud-Based Testing and Future Trends Shaping Web Development
📌 Check List reference for Best Practices
Understanding Cross-Browser Testing
The seamless operation of your website or application across a range of browsers, devices, and operating systems is ensured by cross-browser testing.
You can find and fix problems that could impact the user experience across platforms by testing for browser compatibility. Developers can conduct thorough browser testing by using cross-browser testing tools, including free ones, to guarantee consistent appearance and performance.
Regardless of the user's preferred browser or device, delivering a faultless user experience requires the implementation of efficient cross-browser testing techniques.
What is Cross-Browser Testing?
Cross-browser testing is the process of assessing a web application or website to make sure it works consistently across different operating systems, devices, and browsers. This type of compatibility testing finds differences in functionality, performance, and design, enabling developers to fix problems that might affect the user experience.
Teams can conduct thorough browser testing by using cross-browser testing tools, including free selections, to make sure their apps provide a flawless user experience across all platforms.

The Importance of Cross-Browser Compatibility
To provide a consistent user experience across different browsers, devices, and operating systems, cross-browser compatibility is essential.
Through comprehensive browser compatibility testing, developers can find and fix problems that could impact appearance or functionality across various platforms.

Cross-browser testing tools, including free ones, enable thorough evaluations and guarantee that apps function flawlessly for every user. Effective cross-browser testing techniques increase user satisfaction while expanding the application's user base by making it available to more people, irrespective of their preferred browser.
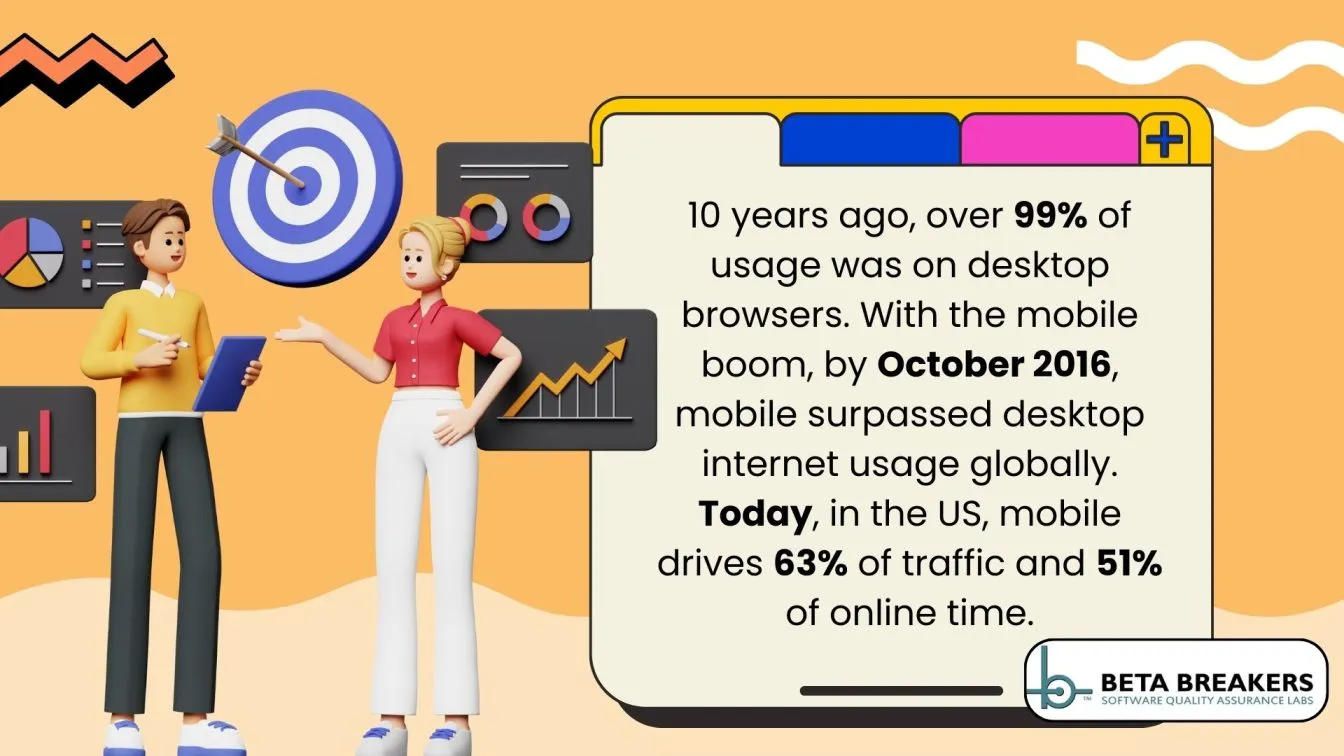
The Evolution of Web Browsers and Their Impact on Testing
The evolution of web browsers - from early text-based interfaces to today's feature-rich platforms - has significantly influenced cross-browser testing.
As browsers diversified, ensuring consistent performance and appearance across various platforms became essential, highlighting the importance of comprehensive browser compatibility testing in modern web development.
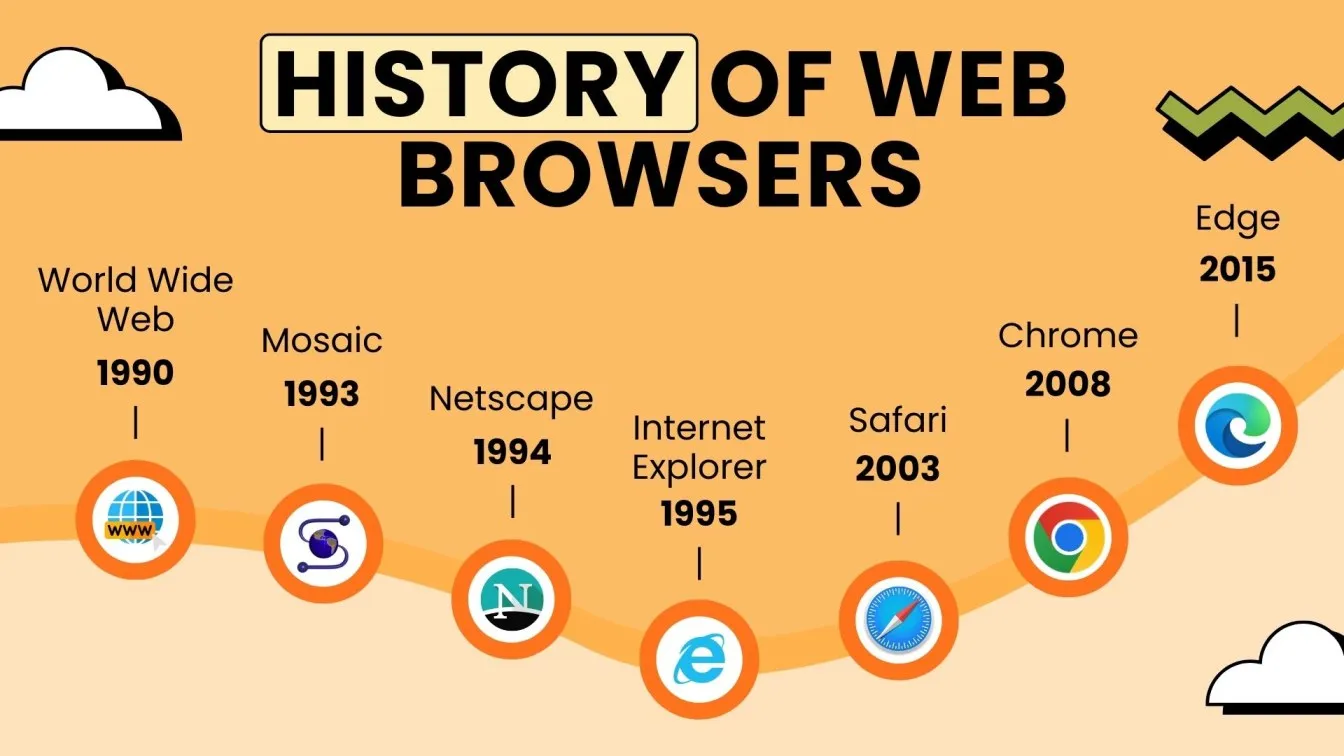
A Brief History of Web Browsers
Since its beginnings, web browsers have advanced significantly, going from simple text-based interfaces to complex tools that have shaped the internet as we know it today. This is a brief chronology of their journey:

- 1990: The first web browser, WorldWideWeb (later renamed Nexus), was developed by Tim Berners-Lee.
- 1993: The first graphical web browser to gain popularity was NCSA Mosaic.
- 1994: Netscape Navigator became a user-friendly browser, dominating the market.
- 1995: Microsoft entered the race with Internet Explorer, sparking the browser wars.
- 2003: Safari debuted as Apple’s default browser for Mac users.
- 2008: Google Chrome revolutionized speed and simplicity, gaining rapid popularity.
- 2015: Microsoft replaced Internet Explorer with Edge for modern web compatibility.
This evolution highlights the growing complexity and necessity of cross-browser testing.
How Browser Diversity Affects Web Development
Browser diversity has transformed web development into a dynamic but challenging field. Developers must account for variations across browsers to ensure consistent functionality and user experience.

- Rendering Differences: Each browser processes HTML, CSS, and JavaScript differently, causing inconsistencies.
- Feature Compatibility: New web features may not be uniformly supported across browsers.
- Increased Testing Needs: Testing across multiple browsers adds complexity to development workflows.
- Extended Development Time: Resolving compatibility issues often delays project timelines.
- User Satisfaction: Ensuring seamless experiences across browsers is key to retaining user trust.
Managing browser diversity effectively is vital for successful web development.
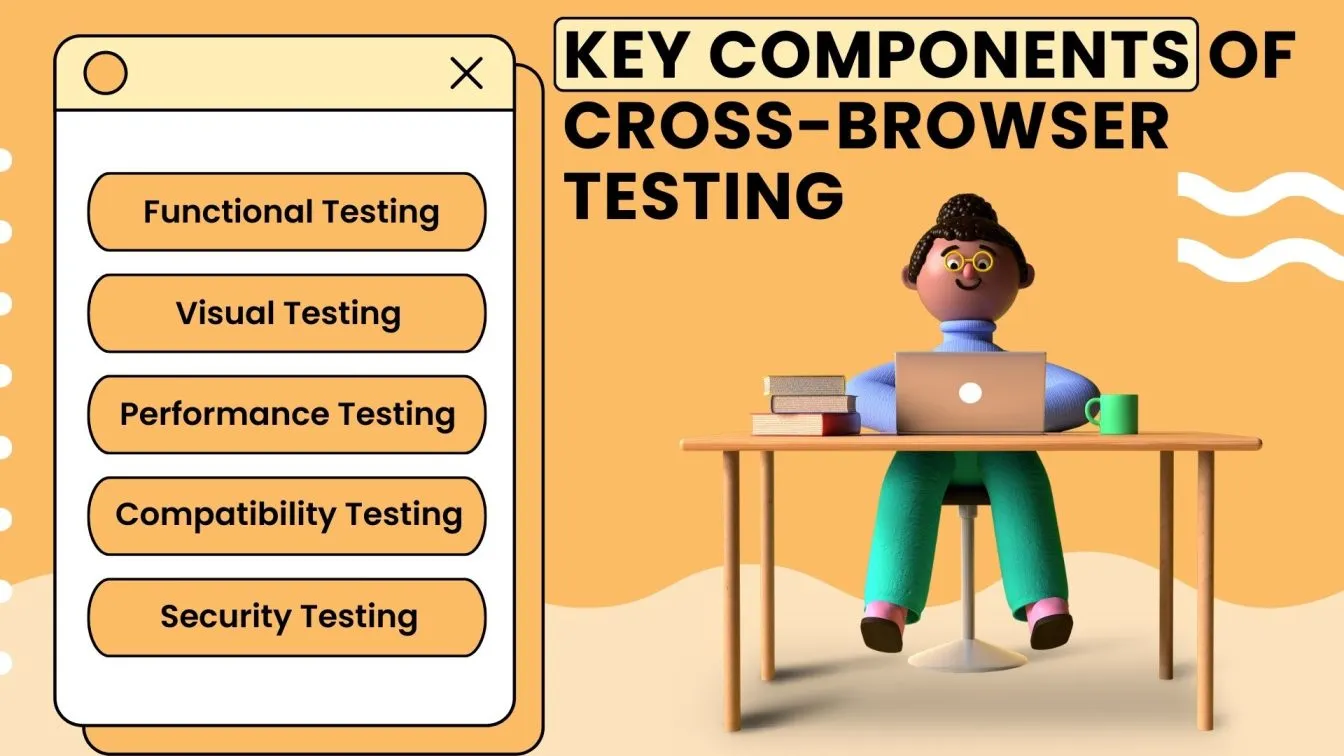
Key Components of Cross-Browser Testing
How to do cross-browser testing? Cross-browser testing ensures that web applications function consistently across various browsers, devices, and operating systems. Key components include:

- Functional Testing: Verifying that all features operate as intended across different platforms.
- Visual Testing: Ensuring consistent layout, design, and responsiveness.
- Performance Testing: Assessing load times and responsiveness under varying conditions.
- Compatibility Testing: Confirming support for different browser versions and devices.
- Security Testing: Identifying vulnerabilities across platforms.
Implementing these components is essential for delivering a seamless user experience.
Functional Testing Across Browsers
Functional testing across browsers ensures web applications work seamlessly across diverse platforms, improving user satisfaction and accessibility. Here’s why it’s crucial:
- Validates that core features function correctly on all major browsers.
- Identifies inconsistencies caused by browser-specific behaviors in rendering or script execution.
- Ensures smooth navigation and interaction for users across devices.
- Addresses compatibility issues with varying browser versions.
- Enhances the application’s reliability and broadens its reach to a wider audience.
This process is integral to robust cross-browser testing strategies.
Visual and Layout Consistency Checks
Visual and layout consistency checks ensure that your website’s appearance remains uniform across different browsers and devices. Here’s why it matters:
- Detects variations in fonts, colors, and alignment across browsers.
- Ensures responsive designs adapt perfectly to various screen sizes.
- Identifies issues with media elements like images and videos.
- Maintains brand identity through consistent visual presentation.
- Prevents user frustration caused by broken layouts or design discrepancies.
This step is crucial in delivering a polished, professional user experience.
Performance Testing on Different Platforms
Performance testing on different platforms ensures your website or application delivers optimal speed and responsiveness across all browsers and devices. Here’s why it’s important:
- Measures load times to ensure quick responses on every platform.
- Evaluate how well the application handles high traffic.
- Identifies performance bottlenecks unique to specific browsers or devices.
- Ensures consistent performance across mobile, desktop, and tablets.
- Enhances user satisfaction by minimizing delays and lag.
This testing is vital for creating a fast and seamless user experience.
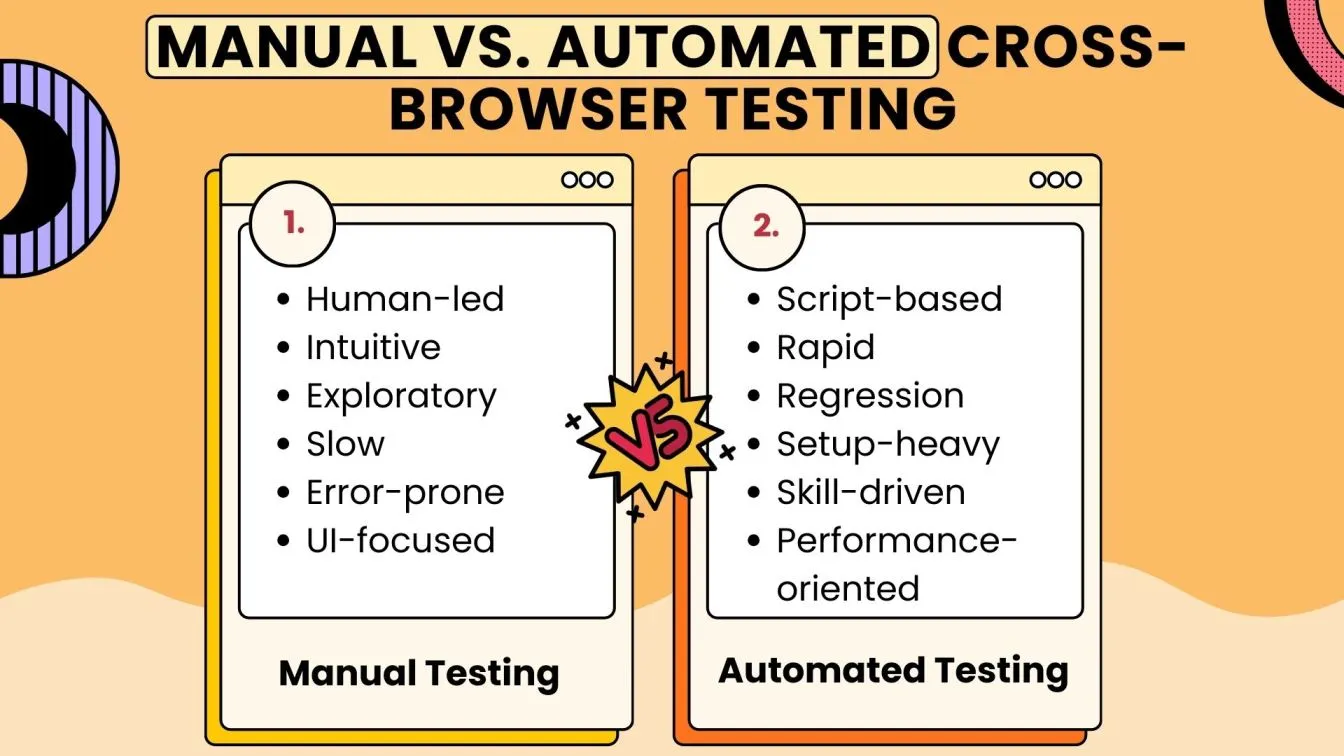
Manual vs. Automated Cross-Browser Testing
Manual and automated cross-browser testing are two approaches to ensure compatibility across browsers and devices. Each has its unique advantages and is suited for specific scenarios:

Manual Cross-Browser Testing:
- Entails personally testing the program across a range of devices and browsers.
- Ideal for exploratory testing or small-scale tasks.
- Can be laborious and prone to mistakes made by people.
- Needs physical devices or emulators to be tested.
- Limited scalability for repetitive tasks.
Automated Cross-Browser Testing:
- Utilizes tools like Selenium browser testing or Playwright browser testing to automate testing processes.
- Ideal for large-scale projects with repetitive test cases.
- Saves time, reduces errors, and offers consistent results.
- Can be integrated into CI/CD pipelines for continuous testing.
- Requires initial setup but provides long-term efficiency.
Pros and Cons of Manual Cross-Browser Testing
Advantages of Automated Cross-Browser Testing Tools
Automated app cross-browser testing tools offer several advantages:
- Efficiency: They expedite browser compatibility testing by running tests simultaneously across multiple browsers and devices.
- Consistency: Automated tests provide reliable results, reducing human error in cross-browser website testing.
- Scalability: These tools handle extensive test cases, making them ideal for complex applications.
- Integration: They seamlessly integrate with CI/CD pipelines, facilitating continuous testing.
- Cost-Effectiveness: By automating repetitive tasks, they lower the costs associated with manual testing.
When to Choose Manual Over Automated Cross-Browser Testing
Manual cross-browser testing is ideal for scenarios where human intuition and flexibility are essential.

- Exploratory Testing: When evaluating new features or functionalities without predefined test cases.
- Usability Evaluation: To assess user experience elements that automated tools may miss.
- Visual Design Assessment: For spotting subtle UI inconsistencies across browsers.
- Short-Term Projects: When the project duration doesn’t justify automation setup.
- Ad-Hoc Testing: For on-the-spot testing needs during development.
In these cases, manual testing ensures a more tailored and thorough evaluation.
Best Practices for Effective Cross-Browser Testing
Delivering a consistent user experience across several browsers and devices requires that your web application work flawlessly. Take into account the following key techniques to accomplish successful cross-browser testing:

- Define Supported Browsers and Devices: Determine which browsers and devices are most frequently used by your target audience by doing an analysis and directing your testing efforts appropriately.
- Formulate a Comprehensive Testing Strategy: To guarantee comprehensive coverage, draft a comprehensive plan that outlines test cases, scenarios, and the order of testing activities.
- Make Use of Automated Testing Tools: Make use of automation tools to carry out repetitious test cases quickly and accurately while also saving time.
- Include Manual Testing: To evaluate user experience elements that automated methods might miss, combine automation with manual testing.
- Maintain a Testing Checklist: Use a structured checklist to ensure all critical areas are tested. For a comprehensive guide, refer to Frugal Testing's cross-browser testing checklist.
By adhering to these practices, you can identify and resolve compatibility issues, ensuring your application delivers a seamless experience across all platforms.
Top Tools for Cross-Browser Testing
Cross-browser testing tools play a crucial role in ensuring that web applications perform consistently across different browsers and devices. Here are some of the best tools available:

- Selenium
A popular open-source tool for automating browser testing with support for multiple languages and extensive integration options. - BrowserStack
A cloud-based solution offering real-time testing across various browsers and devices without setup hassles. - CrossBrowserTesting by SmartBear
A comprehensive tool providing live testing, screenshots, and automated testing for multiple platforms. - LambdaTest
A scalable cloud-based testing platform supporting live and automated cross-browser testing on over 3,000 environments. - Sauce Labs
An enterprise-grade platform for automated and manual testing across multiple browsers and operating systems. - Playwright
A modern tool for end-to-end automated testing, ensuring reliability and consistency across browsers.
These tools help streamline cross-browser testing and improve application quality effectively.
Common Issues Identified During Cross-Browser Testing
Cross-browser testing is essential to uncover issues that may affect your web application’s performance across various browsers and devices. Here are the most common challenges identified:
- CSS Inconsistencies: Variations in how browsers render CSS can lead to misaligned layouts, broken grids, or inconsistent styles.
- JavaScript Compatibility Issues: Some browsers may not fully support modern JavaScript features, causing functionality problems.
- Font and Media Rendering Differences: Variations in how browsers load fonts, images, and videos can impact the user experience.
- Browser-Specific Bugs: Unique bugs may appear in certain browser versions due to differences in rendering engines.
- Performance Discrepancies: Load times and responsiveness may vary across browsers, affecting overall application speed.
Addressing these issues with comprehensive cross-browser testing tools ensures compatibility, improves user satisfaction, and enhances your application’s reliability across all platforms.
Understanding Cloud-Based Cross-Browser Testing
Without requiring physical infrastructure, cross-browser testing cloud lets developers evaluate their web apps on a range of devices and browsers. Teams may ensure consistent user experiences by conducting browser compatibility testing effectively by utilizing cloud platforms.
This method provides scalability, enabling testing on several operating systems and browser versions at once. Furthermore, cloud-based solutions frequently offer access to a large variety of devices, making thorough cross-browser website testing possible.
By using cloud-based cross-browser testing, online applications run more smoothly, cost less, and are more reliable on a variety of platforms.
%2520(1).webp)
Benefits of Choosing Cloud-Based Cross-Browser Testing
The way developers verify compatibility across devices and browsers has been completely transformed by cloud-based cross-browser testing. Teams may focus on providing high-quality user experiences and expedite their testing procedures by utilizing cloud platforms.

- Scalability: Easily test on multiple browsers and devices without maintaining physical infrastructure.
- Cost-Effectiveness: Minimize expenses by eliminating the need for in-house setups.
- Accessibility: Conduct testing from anywhere, enabling seamless collaboration across teams.
- Up-to-Date Environments: Access the latest browser versions and operating systems instantly.
- Parallel Testing: Run tests simultaneously, significantly speeding up testing workflows.
Cloud-based testing ensures comprehensive coverage and consistent results across platforms.
Future Trends in Cross-Browser Testing and Web Development
Web development and cross-browser testing are fields that are always changing due to user expectations and technological breakthroughs. The following major trends will shape the future:

- AI-Powered Testing: Making use of artificial intelligence to anticipate and spot possible browser compatibility problems.
- Cloud-Based Solutions: Due to their scalability and effectiveness, cloud-based cross-browser testing systems are becoming more and more popular.
- Responsive Design Testing: Enhanced attention to testing for smooth experiences across various devices and screen sizes is known as responsive design testing.
- Integration with CI/CD Pipelines: Cross-browser testing can be automated as part of development workflows for continuous delivery through integration with CI/CD pipelines.
- Voice and Gesture Testing: Verifying cross-browser compatibility for voice commands and gesture-based interactions is known as voice and gesture testing.
- Progressive Web Apps (PWAs): for offline compatibility and cross-browser capability is becoming more and more important.
- WebAssembly and Modern Web Features: Evaluating compatibility for emerging web technologies like WebAssembly.
In 2025, Cross-Browser Testing has become a critical part of the mobile testing and mobile applications development process. Ensuring that mobile apps function seamlessly across a variety of platforms, from mobile browsers to desktop browsers, is vital for providing a smooth, interactive testing experience. The goal is to guarantee Cross-Platform Testing, where users can access your app on different devices and screen resolutions without encountering any potential issues. Responsive testing ensures that the application adapts to different screen sizes, providing a seamless experience for users on both real devices and real browser environments.
The need for efficient testing has never been more significant, as developers face challenges like flaky tests and the pressure to meet testing requirements faster. Platforms like Sauce Labs offer Real Device Cloud solutions that allow testing across a wide range of devices and browsers, making it easier to execute manual efforts with greater accuracy. With Travis CI, testing becomes an automated process, integrated within the Integrated Development Environment, enabling developers to detect and fix issues more efficiently. Testing in real environments ensures that applications perform well under varied conditions, addressing dynamic web elements and geolocation testing challenges.
To keep up with the digital landscape, developers must possess strong programming skills and knowledge of modern programming languages. They also need to stay up to date with the latest tools and techniques, such as visual regression testing, to catch layout inconsistencies and ensure Cross Browser Compatibility. By leveraging Popular Tools and staying on top of evolving technologies, testers can overcome the potential issues that often arise when dealing with modern web applications and advanced features.
In this comprehensive guide, we will walk through the testing process step by step, highlighting the importance of choosing the right tools for interactive testing and ensuring your app performs well across all environments. Whether you're using a real desktop or a mobile browser, this guide provides the insights needed to tackle the challenges of Cross-Browser Testing in 2025 and beyond.
Conclusion

As cross-browser testing continues to evolve, its importance in web development cannot be overstated. Ensuring cross-browser compatibility is vital for delivering a seamless user experience, especially in a world where the proliferation of devices demands diverse testing.
From manual assessments to testing frameworks and analytics tools, this guide emphasizes strategies for identifying and resolving cross-browser issues. By focusing on graceful degradation, testing on real devices, and addressing performance issues, developers can enhance user engagement and reduce bounce rates.
As trends in cloud-based testing and accessibility testing grow, embracing these advanced approaches will ensure your applications meet the demands of 2025 while delivering an optimal user experience. As the digital landscape continues to evolve, adopting a top-notch testing approach that includes responsive testing and various types of testing ensures a flawless user interface and optimal cross-browser compatibility for testing web applications.
People Also Ask
👉 How to use Selenium Grid for cross-browser testing?
Use Selenium Grid to run tests in parallel across multiple real browsers and mobile devices, streamlining the testing process for cross-browser compatibility issues.
👉 Can you run parallel tests in 2 different browsers?
Yes, you can run tests in parallel on different popular browsers and device combinations using automation frameworks like Selenium or cloud-based platforms for real-time insights.
👉 How to do cross-browser testing manually?
Perform cross-browser testing manually by using Browser Developer Tools and testing applications on real browsers and mobile devices to identify potential issues affecting user interactions.
👉 What is a compatibility check?
A compatibility check ensures that the application functions consistently across devices and browsers, maintaining a positive user experience and identifying cross-browser compatibility issues.
👉 Do cookies work on different browsers?
Yes, cookies generally work across different browsers, but thorough testing applications for cross-browser compatibility ensures proper behavior to support user feedback and advanced features.





%201.webp)