Developing intuitive, user-friendly online and mobile applications requires UX testing. This comprehensive UX testing checklist aids in improving user satisfaction, finding usability problems, and streamlining your design process. To make sure your digital product satisfies user expectations and industry standards, follow these practical procedures from goal definition to result analysis. Enhance accessibility, engagement, and retention with a tried-and-true UX testing approach designed for online and mobile platforms.

Before diving into the detailed steps of UX testing, it’s essential to focus on the core areas that guide the entire process. Below are the main points to ensure a smooth and effective UX testing journey:
- Set clear UX testing goals.
- Choose suitable usability testing methods.
- Define success metrics like task time & completion rate.
- Create real-world user test scenarios.
- Recruit representative target users.
- Use the right tools & testing environment.
- Record user behavior & analyze patterns.
- Prioritize UX improvements based on data.
Checklist: Steps in UX and Usability Testing
Use this thorough checklist to become proficient in all phases of web and mobile app UX and usability testing. From choosing appropriate testing techniques to gathering useful user input, every stage is intended to enhance usability and maximize the user experience as a whole. A systematic, data-driven UX process is guaranteed with this checklist, regardless of whether you're launching a new app or improving an old one.
Define UX Testing Goals for Web and Mobile Apps:
Setting specific objectives is crucial before beginning any design ux process. Establish your goals for your UX testing, whether they are to optimize the UX user experience, improve the UX design of a website, or improve the UX of mobile apps.
Some sample goals include:
- Cutting down on task completion time in UX applications.
- Finding obstacles in the UX design of apps.

- Verifying UI choices for mobile applications, design services for UI/UX.
These objectives will help guide your entire UX program and ensure focused, data-driven outcomes.
Choose the Right Usability Testing Methods:
Improving user experience (UX) for web and mobile apps requires selecting the right usability testing techniques.

To enhance user experience (UX) for web and mobile apps, selecting the right usability testing methods is key. Below are some of the best approaches:
- Remote Testing: Gather feedback from users across different locations.
- Moderated & Unmoderated Testing: Combine both methods for deeper insights.
- Mobile Usability Testing: Test user experience across various devices and screen sizes.
- Real-World Testing: Analyze actual user interactions to identify pain points.
- UX Tools & Accessibility: Use top design tools and ensure accessibility for all users.
- Align with Business & User Goals: Ensure testing meets both business and user needs for optimal UX.
Define Success Metrics for Usability Testing:
Establishing clear success metrics is essential for evaluating and improving the user experience (UX) of both web and mobile apps. These metrics help assess the effectiveness of your UX design by providing measurable insights into user behavior and satisfaction.
Key usability metrics to track include:
- Task Completion Rate – Measures how many users successfully complete specific tasks.
- Time on Task – Tracks how long users take to finish tasks.
- Error Rate – Identifies the frequency of mistakes made during interactions.
- System Usability Scale (SUS) – Provides a standardized score for perceived usability.
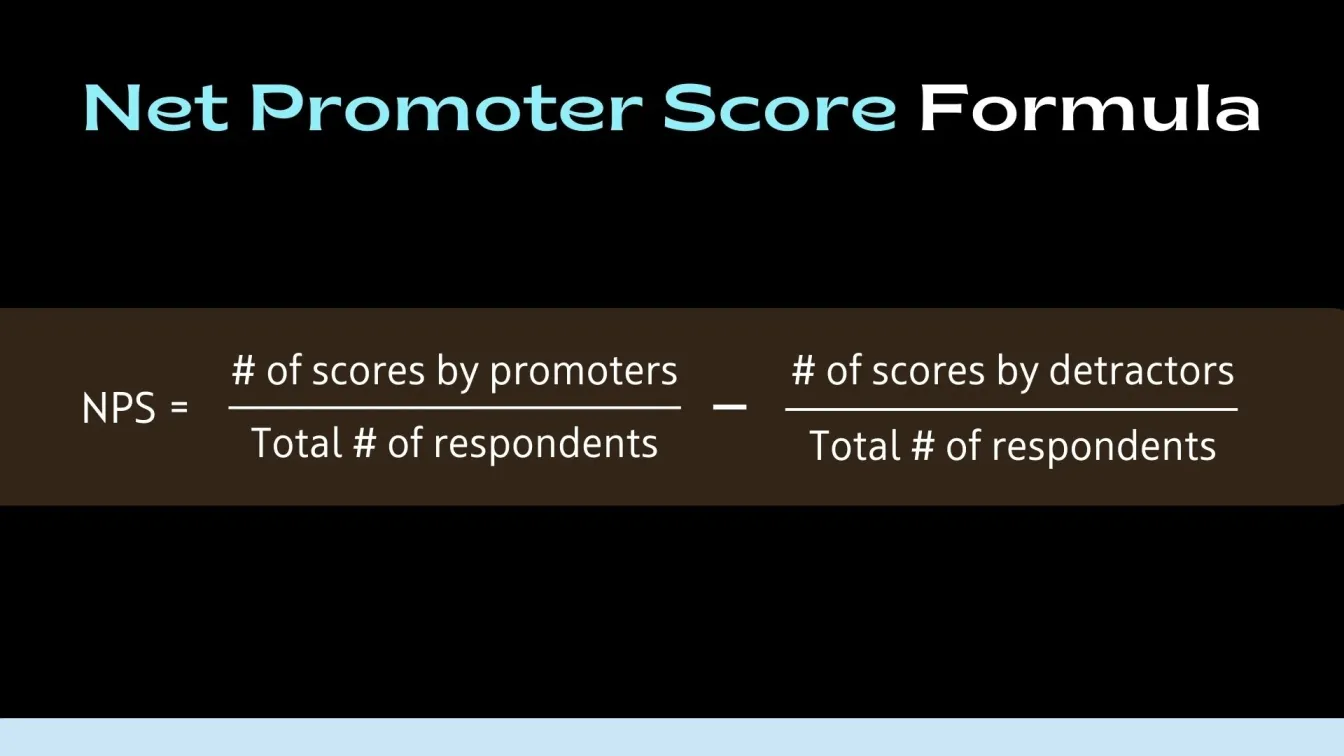
- Net Promoter Score (NPS) – Gauges user loyalty and satisfaction.

- User Engagement & Retention – Evaluates long-term user interaction with your app.
Leverage mobile, remote, and online usability testing tools for accurate data collection. Use an accessibility checklist to meet compliance standards. Track key metrics to validate design decisions, improving app UX to fulfill user and business goals.
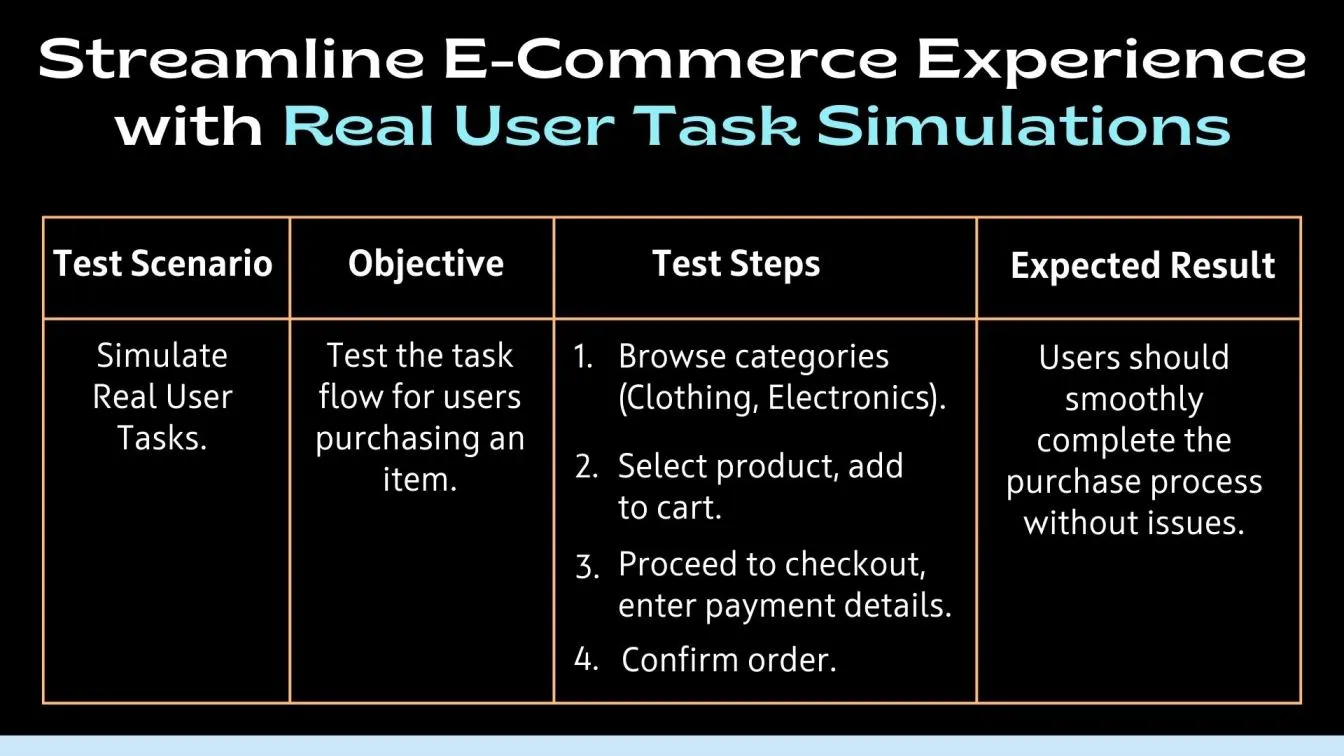
Plan Test Scenarios Based on Real-World Use Cases:
Creating test scenarios that reflect real-world user behavior is crucial for effective UX design. By incorporating real-world use cases into your testing, you can uncover navigation, content, and functionality issues early.

- Simulate Everyday Tasks: Test common user tasks to ensure your UX design website, UX apps, and mobile app meet actual user needs.
- Use UX Testing Tools: Leverage remote usability testing tools and mobile app usability testing tools to monitor user behavior and gather valuable feedback.
- Ensure Inclusivity: Follow an accessibility testing checklist and refer to mobile app usability testing examples to make your product accessible.
- Refine User Journeys: Combine UX design software, usability testing tools, and UX tools to validate and improve the UX design process for both mobile and web platforms.
By planning with real-world scenarios, you ensure a more user-friendly, successful UX design.
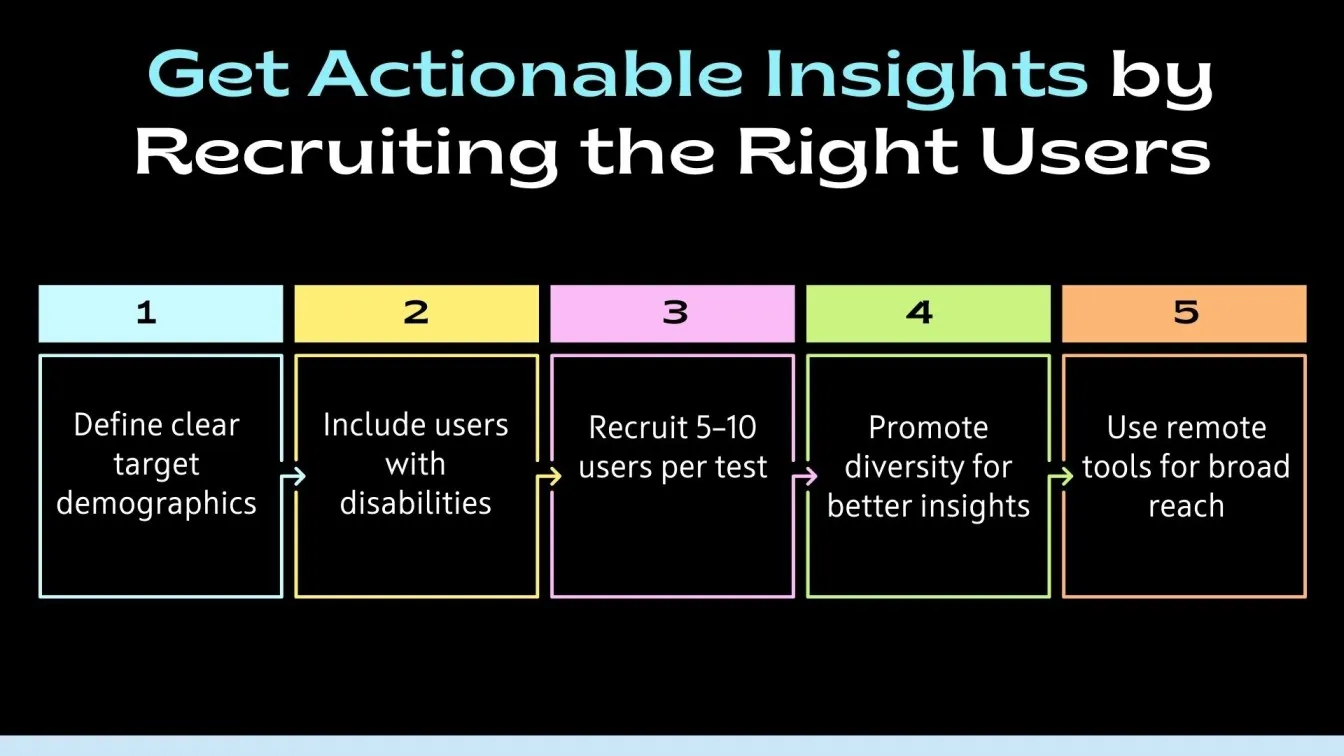
Recruit Target Users for Testing:
Involving actual users from your target demographic is crucial for effective usability testing. Cross-platform tools, mobile testing, and UX design websites allow participants to identify pain points and validate your UX strategy. To gather valuable feedback from a broader audience, utilize UX testing tools, remote usability platforms, and mobile app usability tools.

Key Steps for Recruiting the Right Users:
- Define target demographics: Focus on age, location, tech skills, and behavior.
- Include users with disabilities: Ensure accessibility using a structured checklist.
- Recruit 5–10 participants per test: This is typically enough to surface major issues.
- Promote diversity: A diverse user group improves testing accuracy and inclusivity.
The right participants deliver reliable insights, helping you create user-centered designs that work across web and mobile platforms.
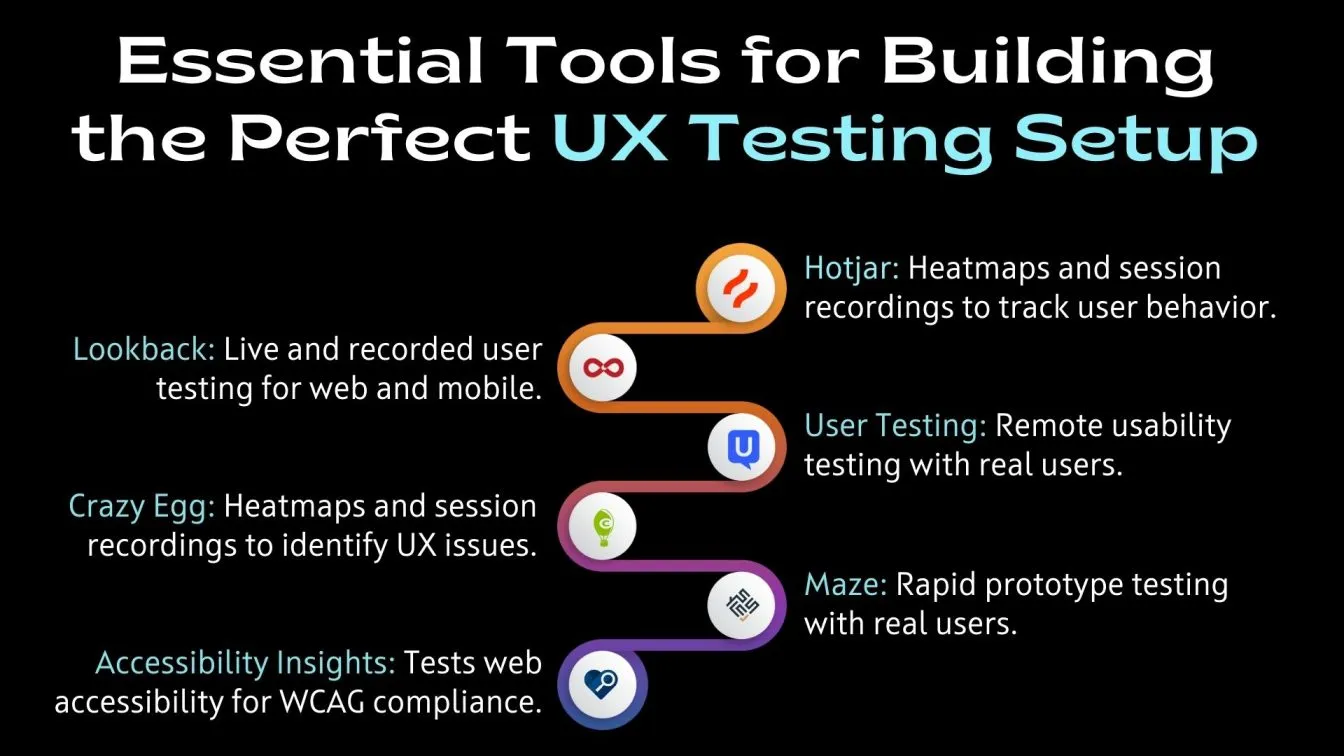
Set Up the UX Testing Environment and Tools:
Creating a productive UX testing environment is crucial for accurate and actionable results.

Whether designing a cross-platform solution, mobile app, or website, follow these steps:
- Define Your UX Design Approach: Establish the framework for your UX design process and select suitable usability testing techniques and UX testing tools.
- Use Usability Testing Tools: Leverage mobile app usability testing tools, remote usability testing methods, and unmoderated usability testing tools to replicate real user scenarios.
- Consider Budget: Choose between free or paid online usability testing tools, UI/UX tools, and tools suitable for desktop and web projects.
- Ensure Accessibility: Follow a website accessibility testing checklist or a manual accessibility testing checklist to meet accessibility standards.
- Combine the Right Tools: Integrate the best UX design tools, UX software, and usability testing tools to enhance the UX user experience and develop effective best UX apps.
Setting up the right testing environment ensures better results and a smoother UX UI design and development process for both mobile apps and websites.
Run a Pilot Usability Test to Validate Your Setup:
Prior to conducting extensive testing, a pilot test assists in identifying problems with your configuration, equipment, and test scenarios. Utilize unmoderated, mobile, or remote usability testing technologies to confirm test scenarios, simulate real-world situations, and make sure accessibility guidelines are being followed.

During the pilot usability test:
- Test your tools: Evaluate both free and paid versions of your usability testing tools.
- Check scenario relevance: Ensure test tasks reflect real-world user behavior.
- Validate device and tool compatibility: Especially for mobile app usability testing tools.
- Refine accessibility: Cross-check your setup with a website accessibility testing checklist.
A successful pilot leads to more efficient testing, fewer issues during the main test, and a smoother UX design process overall.
Leverage Remote and In-Person Testing Approaches:
Combining remote and in-person usability testing provides valuable insights into user behavior across devices. Remote methods, like mobile and unmoderated testing, offer flexibility for distant participants, while in-person testing allows for direct observation and rich qualitative feedback, ideal for refining prototypes and validating UX designs.

Key benefits of this hybrid approach:
- Remote Testing: Capture data from users in their natural environment with ease.
- In-Person Testing: Gain real-time feedback and deeper insights through face-to-face interaction.
By integrating both methods, you enhance the depth and reliability of your usability testing, resulting in improved UX design for both mobile apps and web platforms.
Record User Behavior and Capture Screen Interactions:
Recording user behavior and capturing screen interactions is essential for understanding how users engage with your product. By observing real-time actions, you can gain valuable insights into usability issues, improve UX user experience, and ensure your design meets user needs.

Here are key ways to track and analyze user interactions effectively:
- Utilize UX and usability testing tools to record user sessions for web and mobile apps.
- Capture user interactions such as clicks, scrolls, taps, and screen transitions.
- Analyze behavior patterns to enhance UX design and overall user experience.
- Combine session recordings with voice and facial expressions during in-person testing.
- Leverage online usability testing tools to gather data from a global audience.
- Ensure accessibility with a website accessibility testing checklist.
- Use insights from recorded sessions to refine workflows in UX design services.
- Store and analyze session data with leading UX software and free usability testing tools for continuous improvement.
Use Heatmaps and Session Recordings for Deeper Insights:
Incorporating heatmaps and session recordings into your UX testing tools provides valuable insights into user behavior, optimizing both web and mobile interfaces.

Here's how:
- Heatmaps reveal user clicks, scrolls, and hovers, highlighting popular and overlooked areas in your app or website design.
- Session recordings capture full user interactions, aiding in behavior analysis and issue identification to refine app UX.
- Utilize usability testing tools, like mobile and remote testing platforms, to track user interactions and enhance your UX program.
- Combine heatmaps with an accessibility checklist to identify issues and ensure an inclusive user experience.
- Use UX software and tools to integrate these features, improving the overall user experience.
Collect Quantitative Data Like Task Time and Completion Rate:
Collecting quantifiable data like task duration and completion rates is essential for assessing your UX design's effectiveness. These metrics provide clear insights into user interactions with your digital products, websites, or mobile apps.

Collecting quantifiable data like task duration and completion rates:
- Task Time: Measures how long it takes users to complete tasks. Longer times may point to usability issues.
- Completion Rate: Tracks the percentage of users who successfully finish tasks. A high rate indicates an intuitive design, while a low rate signals areas for improvement.
Utilize UX testing, remote usability testing, and mobile ui testing tools to gather insights. Combine quantitative data with qualitative feedback from heatmaps and session recordings to deepen your understanding of user behavior and optimize your design.
Key Metrics to Track:
- Average Task Completion Time
- Percentage of Successful Task Completions
Using specialized usability testing tools such as Hotjar, Maze, or UserTesting can help you accurately track and analyze these metrics, driving continuous improvements in your UX design.
Gather Qualitative Feedback from Real Users:
Qualitative feedback from real users is essential for enhancing your UX design process and aligning the UX user experience with user needs.

Here’s how you can gather valuable insights:
- User interviews and surveys provide emotional and subjective feedback, offering a deeper understanding of user reactions to your UX apps, mobile app UX design, or UX design apps.
- Session recordings and heatmaps complement qualitative data, showing user interactions and highlighting areas of confusion.
- Usability testing methods, like remote usability testing tools and unmoderated usability testing tools, help gather real-world feedback from a diverse user base.
- Integrate a website accessibility testing checklist to address potential barriers for users with disabilities, enhancing your UX design website or mobile app UX design.
- Leverage UX testing tools, UX software, and UX design tools to analyze and refine your insights, improving your UX program and creating more user-friendly designs.
Analyze Usability Test Results for Patterns and Insights:
After conducting usability tests, analyzing the results is critical to uncover patterns and gain actionable insights. Whether you are testing UX apps, mobile app UX design, or UX design for apps, identifying trends in user behavior will help you refine the UX design process and improve overall UX user experience.

- Recurring Issues: Identify common problems like high task time or low completion rates.
- Session Recordings & Heatmaps: Observe user struggles and pinpoint confusing interface elements.
- Usability Testing Tools: Use these to gather insights across devices and platforms.
- Data Synthesis: Combine quantitative data with qualitative feedback for a comprehensive understanding.
- UX Tools: Organize and prioritize insights for targeted improvements in your redesign.
This analysis helps refine your UX design and enhances the overall user experience.
Prioritize UX Improvements Based on Testing Data:
After gathering usability testing findings, prioritize UX improvements that will most impact your product's functionality. Use data-driven insights to ensure your design decisions align with user needs and expectations, driving more effective and user-centered updates.
Focus on the following to guide your improvements:
- High-impact issues: Address usability problems that significantly affect user experience, such as long task completion times or low task completion rates.

- Frequent interactions: Prioritize the most-used features and areas in your UX apps or mobile app design to maximize the impact of your improvements.
Employ usability testing techniques and mobile app usability testing tools to pinpoint key pain points. Reference your website usability testing tools and accessibility checklist to ensure improvements meet accessibility standards and align with corporate objectives.
Key Considerations for Prioritization:
- Impact on user satisfaction
- Severity of usability issues
- Alignment with business goals
By using reliable UX design tools and usability testing platforms, you can efficiently manage updates and build a roadmap that balances quick fixes with long-term improvements.
Conclusion: Optimize UX Testing for Long-Term Success
To achieve long-term UX testing success, focus on providing a seamless user experience for mobile users and people with disabilities. Use a mobile app testing checklist for comprehensive functional testing, ensuring interactive elements and design elements work on real devices under real-world conditions. Ensure your app is accessible with keyboard navigation and screen readers, addressing the needs of impaired users. Understand user personas and user expectations to enhance user satisfaction. Prioritize error messages, ui bugs and major issues to reduce user frustration.Incorporate cross-browser testing, performance testing checks, and test cases on major browsers for compatibility. Focus on loading time, navigation menus, navigation flows, white space, and the checkout process to improve the customer satisfaction and smooth experience.
Test for battery consumption, concurrent users, and ensure an optimal user experience. By using UX testing tools, refining based on user feedback, and addressing both major and potential issues, you’ll ensure long-term success for your app and site.
People Also Ask
What is the difference between UX testing and usability testing?
UX testing focuses on the overall user experience, while usability testing evaluates how easy it is for users to interact with the product.
How many users are enough for a usability test?
5–10 users are usually enough to uncover most usability issues.
What common UX mistakes should be avoided during testing?
Avoid testing with too few users, ignoring diversity, and neglecting real-world use case feedback.
How do accessibility considerations impact the overall UX testing process?
Accessibility ensures inclusivity, making it crucial to test for compliance and ease of use for all users.
How does UX testing contribute to higher user retention and conversions?
UX testing optimizes user flow, enhancing satisfaction, retention, and conversions.





%201.webp)