Fintech companies that want to provide smooth digital experiences must conduct user experience testing. As fintech banking evolves with AI in fintech and advanced fintech technology, ensuring smooth user interactions becomes a top priority.
Platforms like Razorpay, CRED, and PayPal lead the way by using robust user experience testing tools, user testing services, and application performance testing methods. From Razorpay’s intuitive payment gateway and API to the CRED app’s gamified interface and PayPal’s global reliability, these brands set high benchmarks.
Incorporating user acceptance testing, A/B testing tools, and UI performance testing enables them to refine their platforms continuously. Fintech apps thrive when optimized through website performance testing, k6 performance testing, and JMeter performance testing, offering reliability, speed, and trust to users.
✨ Fintech UX Testing Insights
📌 Purpose: UX testing boosts secure, fast digital payments using user testing and performance tools.
📌 Key Challenges: Fintech apps face complex onboarding, UI issues, and security-usability balance.
📌 Performance: Tools like JMeter, k6, and UI testing keep apps fast during high traffic.
📌 Brands: Razorpay ensures secure flows, CRED focuses on design, and PayPal drives global trust.
📌 Conclusion: UX testing supports AI in fintech and meets modern digital finance demands.
What Is UX Testing in Fintech?
UX testing in fintech refers to the process of evaluating how users interact with financial applications like the CRED app, Razorpay payment gateway, and PayPal wallet. It helps fintech companies improve functionality, speed, and reliability across their platforms. By using user testing tools, user experience testing software, and A/B testing resources, teams can detect and fix design flaws early.
With the explosion of artificial intelligence and evolving fintech technology, UX testing ensures digital payments are smooth, secure, and user-friendly. Razorpay API testing, PayPal Checkout optimization, and application performance testing using tools like JMeter and k6 are all part of this process. As fintech banking reshapes the global economy, a seamless user experience is critical.

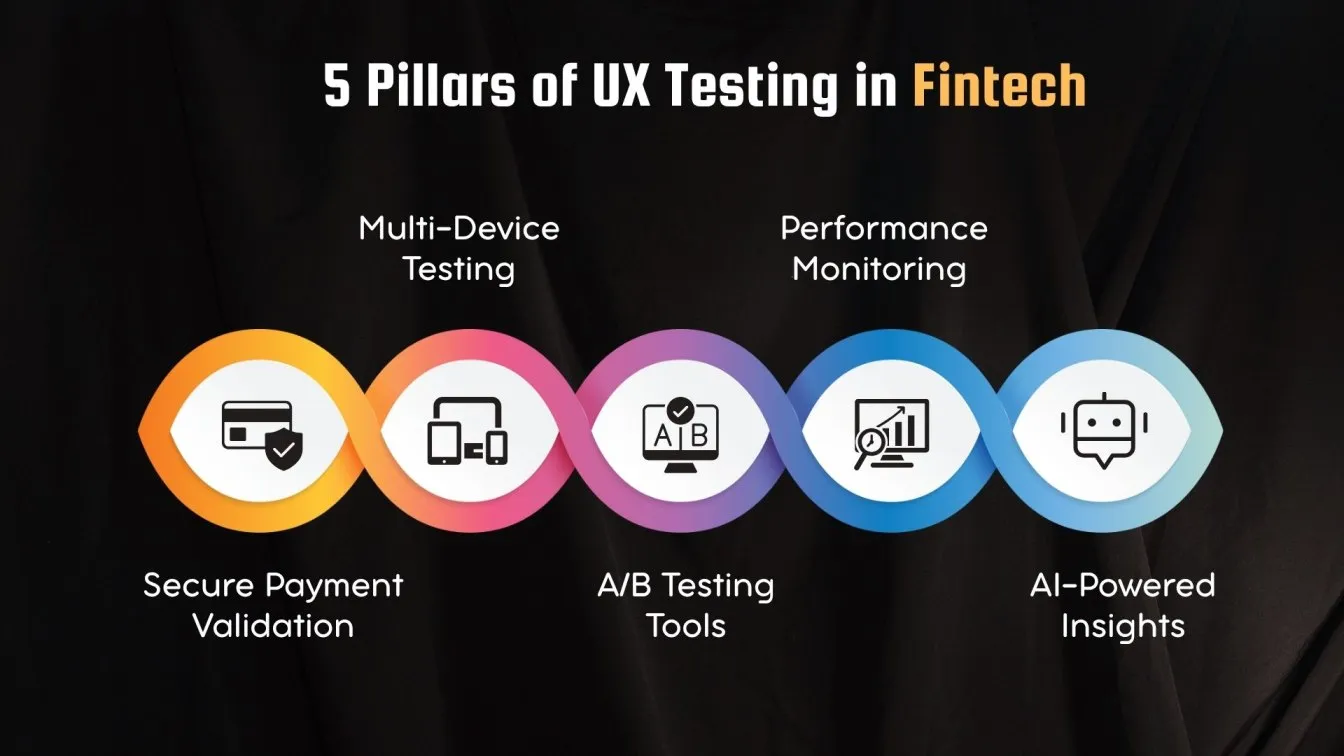
Why UX Testing Matters for Fintech Applications
- Ensures secure and smooth payment transactions
- Enhances performance using user testing services and performance testing tools
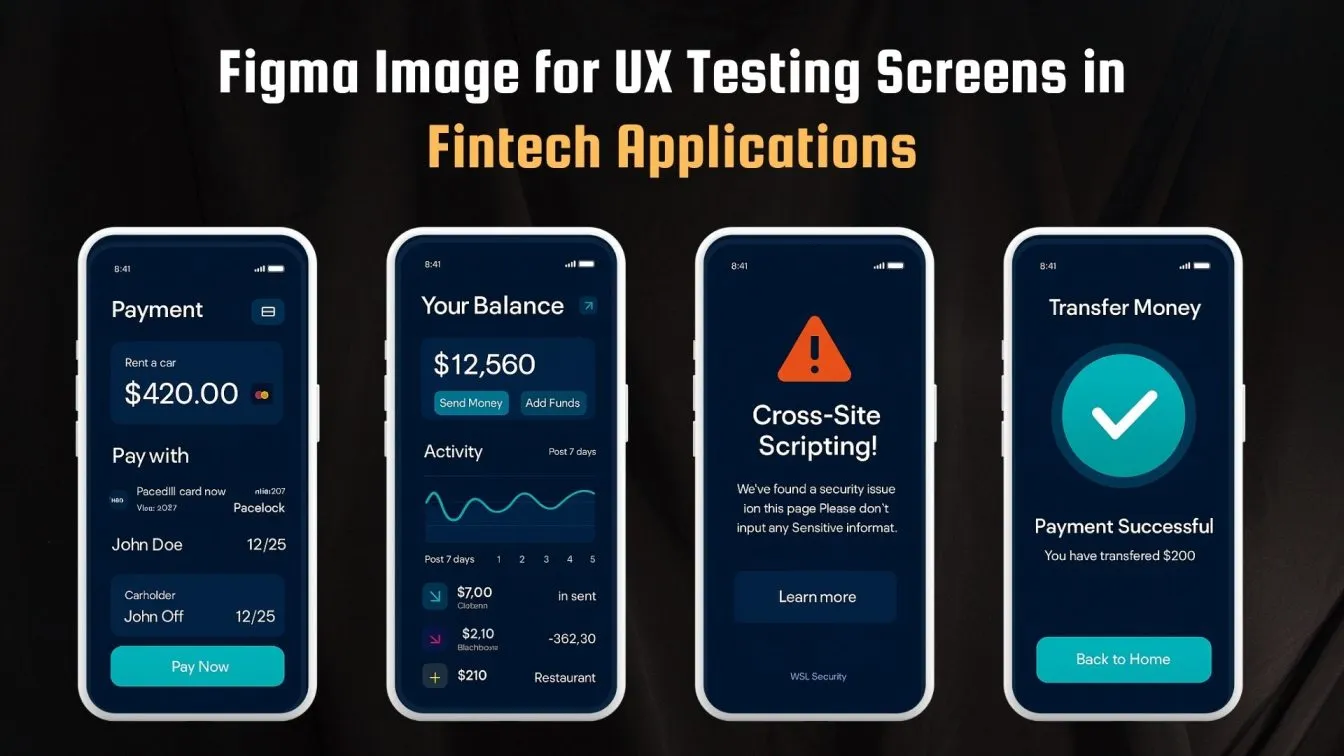
- Identifies vulnerabilities like cross-site scripting flaws
- Improves mobile UX for the PayPal app and peer-to-peer payments
- Supports customer service and trust through consistent testing
- Enables user acceptance testing across fintech platforms

Common UX Challenges in Fintech Apps
Fintech apps often face UX challenges like complex onboarding, inconsistent UI, and slow performance. Addressing these with testing ensures smoother digital payments and higher user satisfaction.
- Complex Onboarding Processes: Fintech companies should use A/B testing tools and user experience testing tools to streamline signups and improve the CRED app experience.
- Inconsistent UI Across Devices: Conduct UI performance testing to ensure visual consistency across PayPal Checkout, Razorpay login, and peer-to-peer payments.
- Balancing Security with Ease of Use: Test features like confirmation code verification and fraud detection through user testing services without harming UX.
- Low Performance During Peak Traffic: Use application performance testing and k6 performance testing to maintain stability in digital commerce environments.
- Technical Glitches and Slow Loads: Website performance testing tools help fintech banking apps like PayPal and Razorpay stay fast and reliable in today’s fast-moving technology industry, shaped by Google LLC and AI in fintech.
Performance Testing in Fintech Apps: Ensuring Speed and Stability
Performance testing plays a critical role in fintech apps by ensuring fast, stable, and secure digital payments. Fintech companies like Razorpay, CRED, and PayPal rely on tools such as JMeter, k6 performance testing, and other advanced performance testing tools to handle heavy user loads and peak transaction times. These tools assess load times, UI responsiveness, and transaction speed, especially during PayPal Checkout or Razorpay API operations.
Testing PayPal USD transfers, peer-to-peer payments, or PayPal Secure Card usage ensures consistency across devices. Fintech banking apps also benefit from user experience testing tools and the best A/B testing resources to fine-tune performance and usability.
Whether it’s Pay Monthly services or high-traffic campaigns, website performance testing and application performance testing help prevent downtime and cyber attacks. In a competitive digital commerce landscape driven by AI in fintech and the global economy, stability and speed are essential for customer trust and retention.
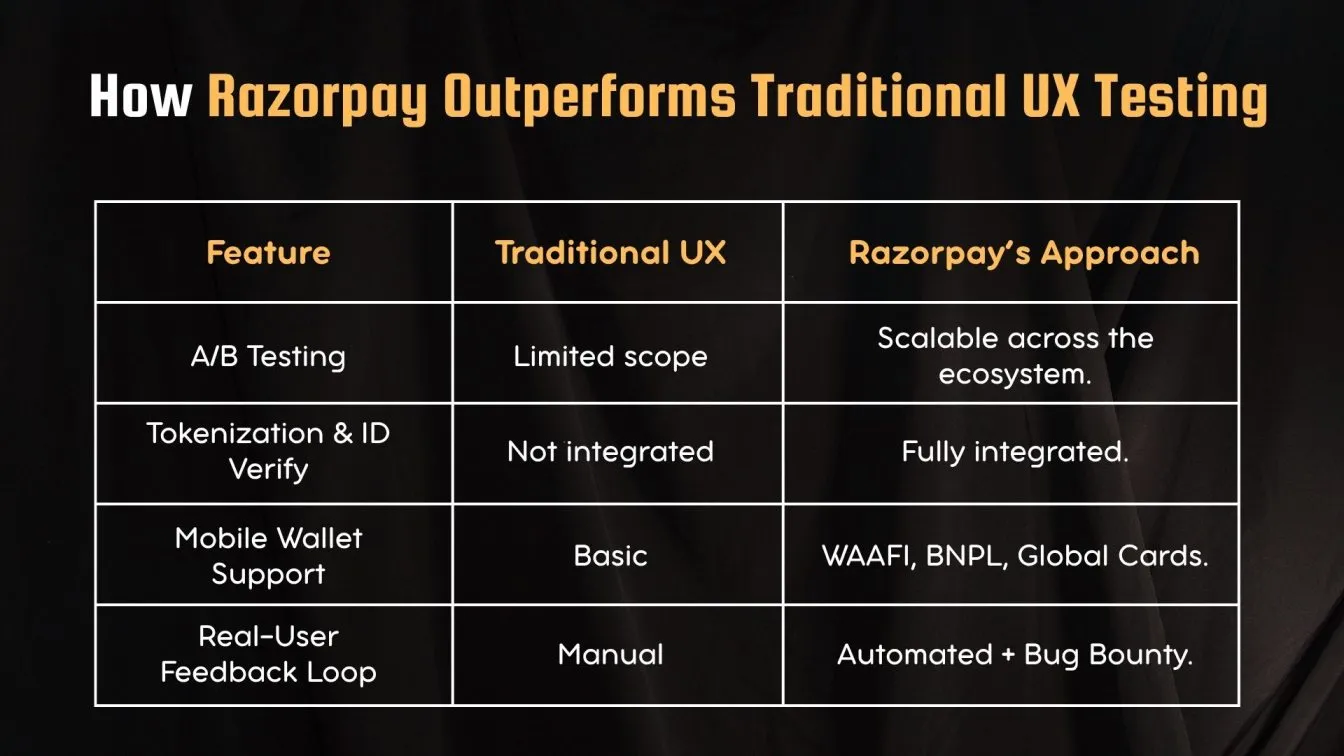
How Razorpay Improves User Experience Through Effective Testing
Razorpay improves user experience through structured user testing, leveraging both user experience testing tools and the best A/B testing resources to optimize its digital payment ecosystem.
From Razorpay login to its payment gateway and API, the platform ensures fast, intuitive, and secure payment transactions. To maintain a digital-first experience and support mobile wallet users, Razorpay applies rigorous performance testing and integrates security features like Token Service and ID verification.

The company also addresses fraud risks through its Bug Bounty Program, helping identify threats like scam websites. Razorpay supports global card acceptance with Debit Mastercard and buy now, pay later options like Pay in 4 through participating merchants.
With the rise of digital wallet adoption and changing financial habits, Razorpay aligns its UX testing with real-world usage across mobile money platforms, including the WAAFI App. These efforts position Razorpay as a leader among fintech companies focused on user-centric innovation.
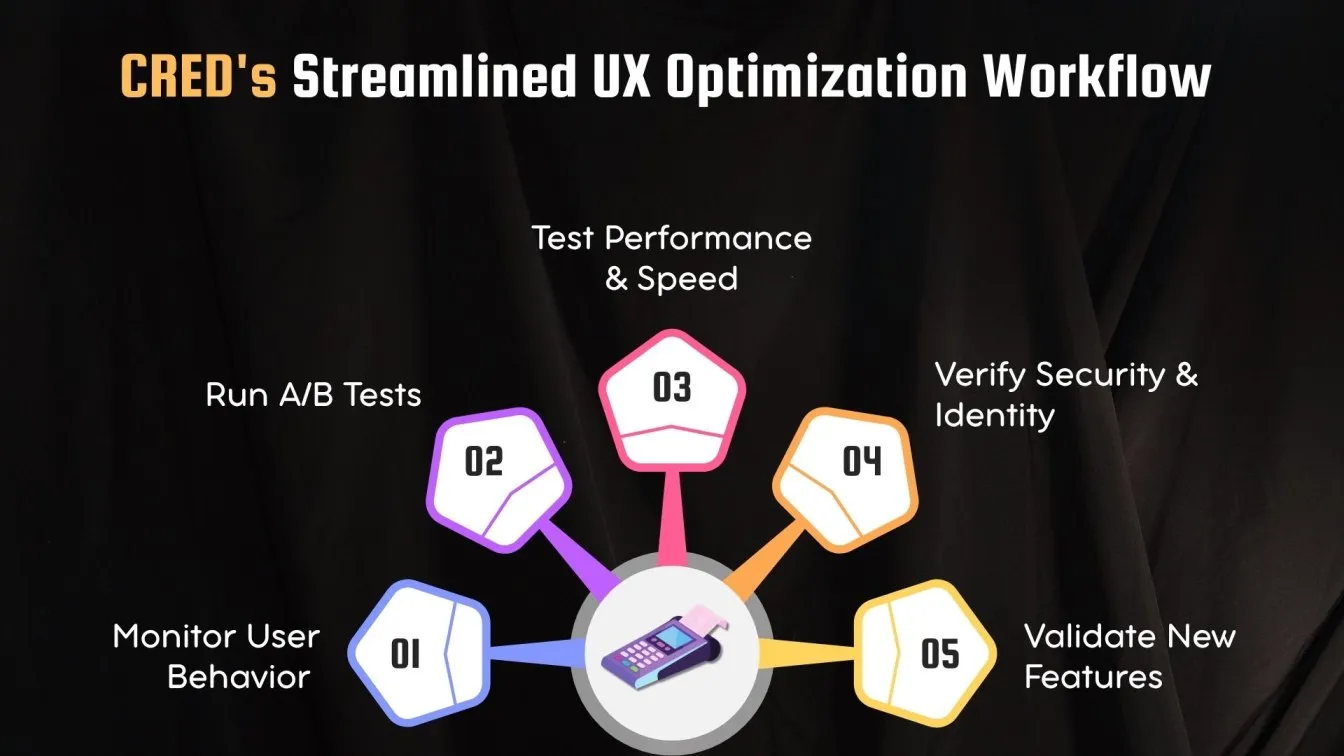
How CRED Optimizes User Experience in Fintech
CRED enhances its fintech user experience by blending intelligent design with advanced user testing tools and performance testing techniques. As one of the most innovative fintech companies, CRED ensures its app delivers seamless, secure, and fast functionality for digital payments and credit management
Key ways CRED improves user experience:

- Uses A/B testing tools to refine key touchpoints in the CRED app
- Applies application performance testing to improve UI responsiveness
- Integrates user acceptance testing to validate feature rollouts
- Ensures digital wallet reliability with mobile wallet compatibility
- Implements ID verification for account security
- Collaborates with participating merchants for Pay in 4 flexibility
- Monitors user behavior with user experience testing tools
CRED aligns its user experience with evolving fintech technology and customer expectations. By prioritizing digital-first experiences and adapting to modern financial habits, CRED delivers a polished and trusted fintech platform across the competitive technology industry.
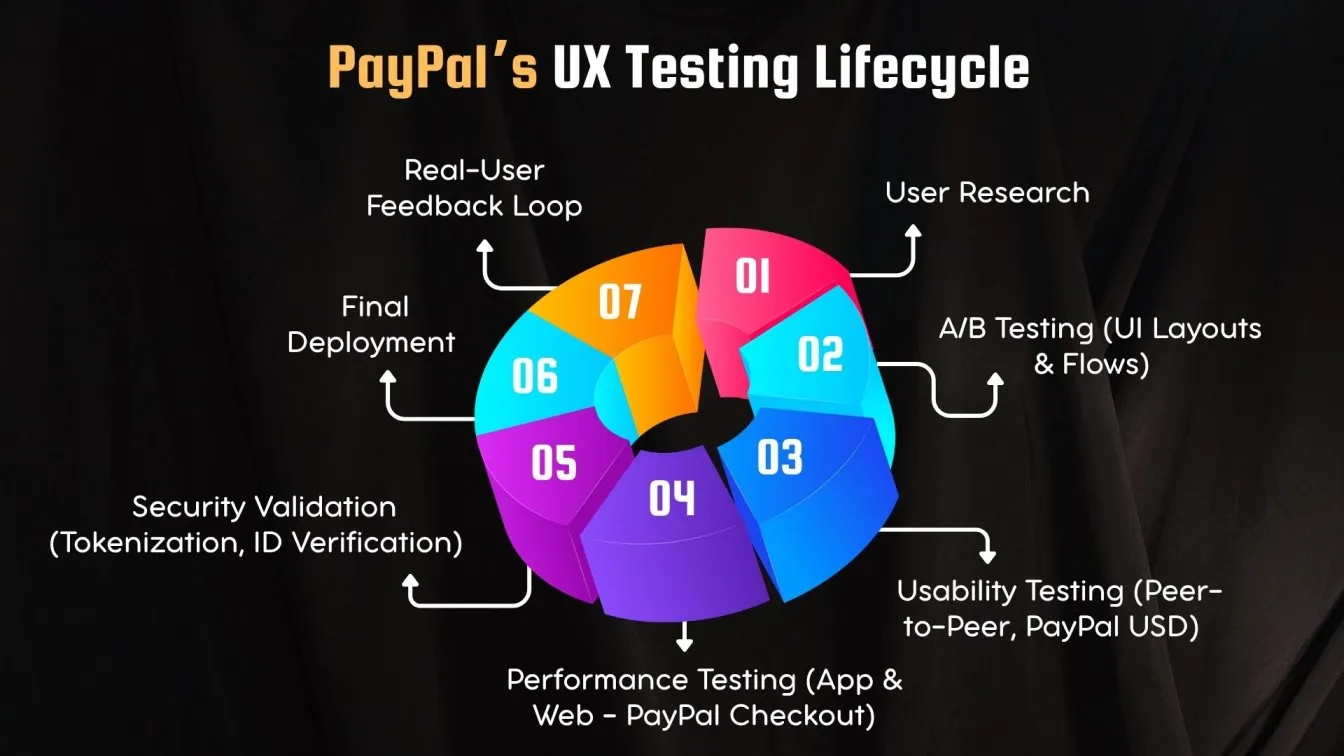
PayPal’s UX Testing Practices and Key Learnings
PayPal focuses heavily on user experience testing to deliver fast, secure, and intuitive digital payments. By using advanced user testing tools, user experience testing software, and UI performance testing, PayPal ensures seamless experiences across the PayPal app, PayPal Checkout, and PayPal Debit Card.
Features like PayPal USD, PayPal Secure Card, and peer-to-peer payments are tested using website performance testing and application performance testing tools.

PayPal’s integration with mobile money platforms and services like Pay Monthly helps serve users with flexible financial habits. Through collaborations with organizations like Freedom House and PayPal Giving Fund, PayPal supports trust and transparency in digital commerce. The company also enhances ID verification processes and maintains global card acceptance using Token Service, while protecting users from cyber attacks with its security-first UX approach. These continuous efforts position PayPal as a fintech leader committed to innovation in the global economy.
Conclusion: Key Takeaways from UX Testing in Fintech Apps
Successful finance apps are largely shaped by user experience testing. Leading fintech companies like Razorpay, CRED, and PayPal use advanced user testing services and user experience testing tools to ensure high-quality digital payments and financial interactions. By combining user testing with A/B testing tools and best A/B testing resources, these platforms refine usability and performance.
Razorpay API, CRED app features, and PayPal Checkout all benefit from continuous testing and optimization. With fintech banking evolving through AI in fintech and cutting-edge fintech technology, prioritizing user experience is essential. UX testing, user acceptance testing, and performance testing not only improve customer satisfaction but also strengthen security and trust. These practices help fintech apps adapt to rapid change and lead in digital innovation.

Frugal Testing is a leading QA testing company offering functional testing services and bug testing services through cost-effective load testing service solutions.
People Also Ask
1. What is the difference between a payment gateway and a payment processor?
A payment gateway securely authorizes digital payments, while a payment processor handles the actual transaction between the bank and merchant in fintech apps.
2. What testing methods are used to evaluate fintech app usability?
Fintech companies use A/B testing, user acceptance testing, user experience testing tools, and performance testing to identify and resolve usability issues.
3. What role does performance testing play in the overall user experience?
Performance testing ensures fintech apps load quickly, handle traffic spikes, and support seamless digital payments, boosting reliability and customer satisfaction.
4. How does UX testing differ between fintech apps and traditional banking apps?
UX testing in fintech focuses on digital-first experiences, mobile wallet integration, and speed, while traditional banking apps prioritize legacy system compatibility.
5. How does PayPal test its payment flow for user experience consistency?
PayPal uses user testing tools, UI performance testing, and application performance testing to ensure smooth, secure PayPal Checkout and peer-to-peer payments.





%201.webp)